この記事では、コストミニマムかつ利便性の高い環境を目指しPyCharm Community版とDockerコンテナを使ってMacBookにDjango5.0 + PostgreSQL16 環境を構築する手順を紹介します。
本記事の対象者
- Djangoアプリの開発環境の作り方を知りたい人
- 開発や学習のハードルを下げるためなるべくコストを掛けたくない人
- 便利なPyCharmを使ってDjangoアプリを開発したい人
【筆者の一言】
普段は、PyCharmのProfessional版を使ってアプリ開発を行っていますが、PyCharmのマニュアルを見ていると無償のCommunity版でも同じようなの環境が構築出来るのでは?と思いました。
そこで、なるべくコストを掛けない開発環境をテーマに、開発環境を構築した作業をまとめたものになります。構築のゴールとしてDjangoのチュートリアルを実施出来るレベルとして、簡単なメモアプリを作成します。。
また、構築した開発環境は他の端末やサーバーへ手軽に移植し易いように、Dockerコンテナを用いポータビリティを考慮しています。
開発環境のコンセプト
今回の開発環境のコンセプトを以下に示します。
- Djangoアプリは、現時点(2024年7月時点)で最新バージョンで構成し長く使えるようにする。
- DjangoアプリをDockerコンテナで定義し、本番(例えばUbuntuサーバー)と同じ環境で動作確認出来るようにする。
- PyCharmでDjangoアプリのコーディング支援が使えるようにする。
- DjangoアプリのソースコードはDockerコンテナの外部ディレクトリで管理し、ソースコード変更をDockerコンテナの外部から行えるようにする。
- PostgreSQLの永続化データは指定したディレクトリで管理し、バックアップに複数の手段が選択出来るようにする。
- PostgreSQLのポートを公開し、外部のツールから開発環境や本番環境のDBを操作可能にする。
- DBのパスワードを外部のシークレットファイルとし、本番環境と開発環境で切り替えられるようにする。
開発ツール
以下、開発ツールとその公式サイトの一覧です。今回構築する開発環境の概要は、以下の通りです。作業を行うにあたり、端末の準備および、端末への開発ツールの導入は公式サイトを参照して実施してください。
| ツール名 | 公式サイト |
|---|---|
| PyCharm Community版 | PyCharmダウンロードサイト |
| Docker Desktop | Docker Desktop公式サイト |
| PostgreSQLクライアント(pgAdmin4) | pgAdminダウンロードサイト |
| Anaconda | Anaconda公式サイト |
Docker Desktopのインストールについては、以下の記事をご覧下さい。
Djangoアプリ
以下は、Djangoアプリを構成する主要なソフトウェアとその解説です。導入は、記事本編の中で解説します。
| ソフトウェア | 解説 |
|---|---|
| Django 5.0.6 | 高速なウェブ開発を可能にするPythonベースのフレームワーク |
| Python 3.12 | 高レベルのプログラミング言語で、Djangoアプリケーションの基盤となります |
| PostgreSQL 8.0.37 | オープンソースのリレーショナルデータベース管理システム |
| psycopg 3 | PythonとPostgreSQLを連携させるためのデータベースアダプタ |
端末
以下、今回の環境を構築する対象の端末スペックです。
| 項目 | 詳細 |
|---|---|
| ハードウェア | Apple Silicon M3, RAM 24GB |
| OS | macOS Sonoma 14.5 |
本記事で紹介するソフトウェアおよびツールは、筆者の個人的な使用経験に基づくものであり、公式のサポート外の設定や使用方法を含む場合があります。利用に際しては、公式サイトの指示およびガイドラインを参照し、自己責任で行ってください。
目次
Djangoプロジェクト開発環境の構成
ディレクトリ構成
Djangoのディレクトリ構成は以下の通りです。
django_env
└── django_app
├── docker-compose.yml
├── Dockerfile
├── requirements.txt
└── .env
└── django_data
└── postgres
ディレクトリ・ファイル一覧
| ファイル・ディレクトリ名 | 内容 |
|---|---|
| django_app | PyCharmのプロジェクトディレクトリ。Djangoアプリのソースコード、環境定義ファイルを格納。 |
| docker-compose.yml | Dockerサービスの定義ファイル。 |
| Dockerfile | Django環境のイメージ定義ファイル。docker-compose.ymlから参照。 |
| requirements.txt | Django環境に追加インストールするPythonパッケージ。Dockerfileから参照。 |
| .env | データベースのパスワードファイル。docker-compose.ymlから参照。 |
| django_data | Django環境のデータを永続化する外部ディレクトリ。Dockerコンテナから参照。 |
| postgres | PostgreSQLのデータを永続化するディレクトリ。Dockerコンテナから参照。 |
ディレクトリと定義ファイルの作成
まずは、任意の場所にディレクトリを作成して初期の定義ファイルを配置しましょう。ディレクトリや定義ファイルの配置については前述の構成を参照してください。
定義ファイルの内容は以下を参照ください。
docker-compose.yml
services:
db:
image: postgres:16
environment:
POSTGRES_DB: ${POSTGRES_DB}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
volumes:
- ../django_data/postgres:/var/lib/postgresql/data
ports:
- "5432:5432"
env_file:
- .env
web:
build: .
command: python manage.py runserver 0.0.0.0:8000
volumes:
- .:/app
ports:
- "8000:8000"
depends_on:
- db
env_file:
- .env
volumes:
postgres_data:
Dockerfile
# ベースイメージとしてPython 3.12を使用
FROM python:3.12-slim
# 作業ディレクトリを設定
WORKDIR /app
# 必要なパッケージをインストール
RUN pip install --upgrade pip
COPY requirements.txt /app/
RUN pip install -r requirements.txt
# プロジェクトのソースコードをコピー
COPY . /app/
requirements.txt
Django==5.0.6
psycopg[binary]==3.1.19
.env
POSTGRES_DB=mydatabase
POSTGRES_USER=myuser
POSTGRES_PASSWORD=mypassword
開発ツールの設定
次にDjangoアプリを開発するための開発ツールの設定を行っていきます。
Pythonの仮想環境追加
PyCharmで使用するPythonのローカルインタプリタとしてAnacondaの仮想環境を利用します。
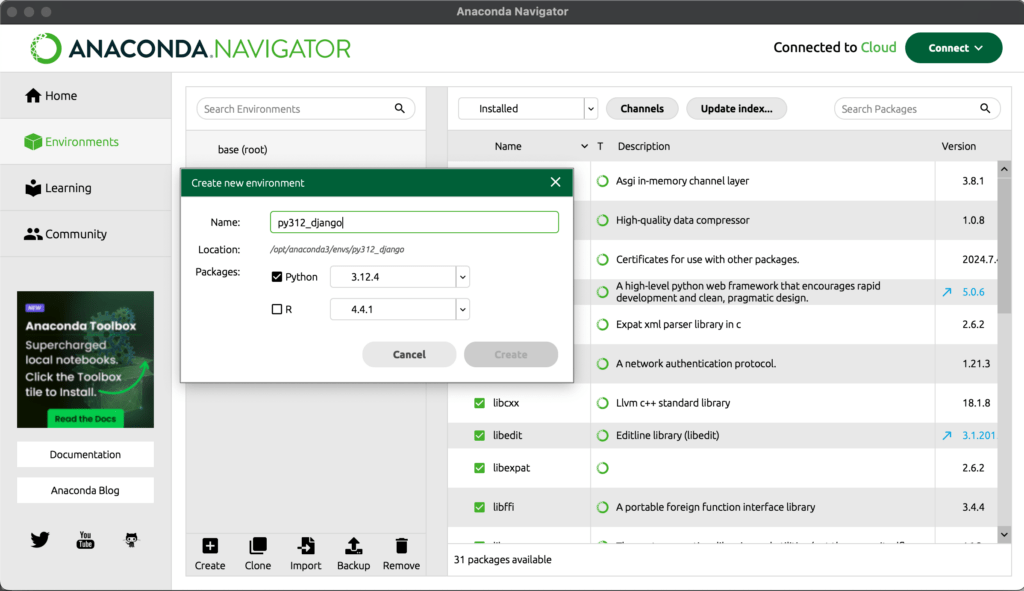
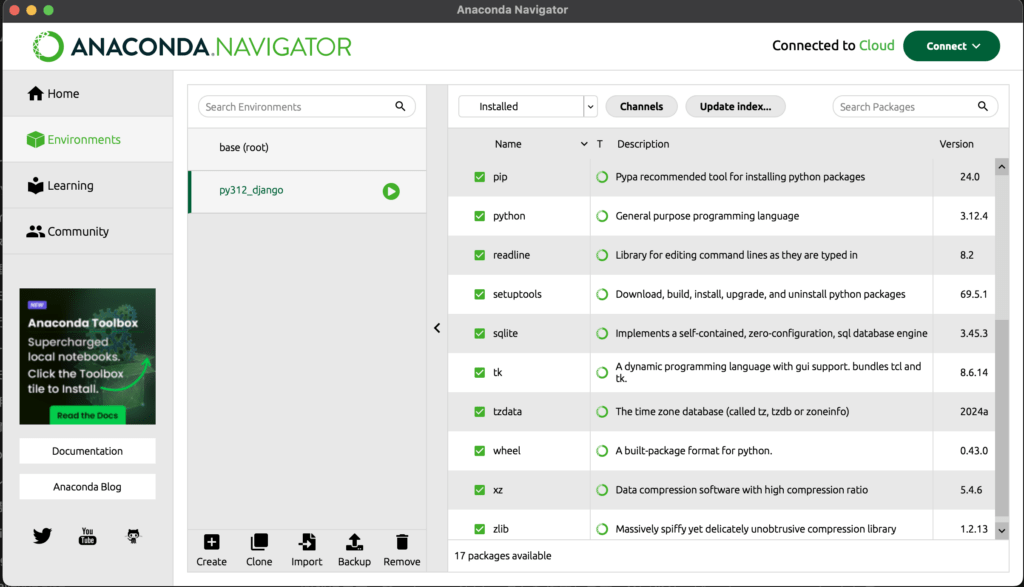
Python3.12仮想環境の追加(入力画面)

Python3.12仮想環境の追加(追加後の画面)

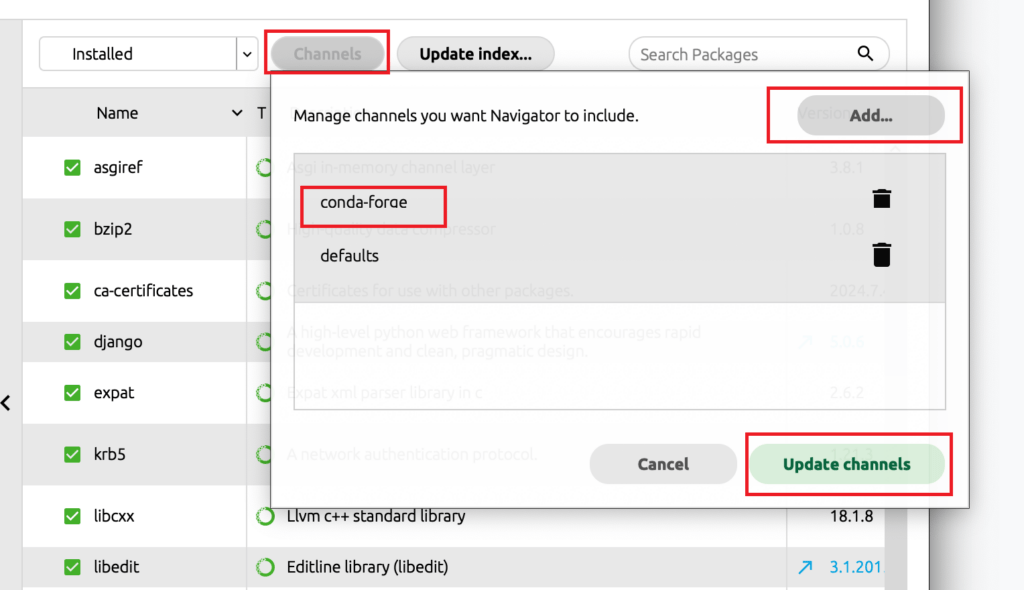
conda-forgeチャネルの追加
Channelsボタンをクリックし、チャネルの管理画面を表示します。Add…ボタンをクリックし、「conda-forge」を追加します。

これで、最新のDjangoライブラリを入手することが出来ます。Djangoライブラリの追加は、この後のPyCharmの設定で行うため、ここでは追加しません。
【筆者の経験談】
ちょっと困ったこと。Professional版はProjectのインタプリタにDockerを指定できますが、Community版は出来ないことがメモアプリの作成中に分かりました。なので、オートコンプリート等を使いたい場合は、ローカルに仮想環境を作って、それを指定する方法を追加しています。(ちょっと不便ですね)
Anacondaの代わりにminiconda等でも良いですが、今回は初心者にも可使いやすくするため、GUIで設定できるAnacondaを使っています。慣れてくると、他のツールでも代替可能なので、レベルアップとして挑戦してみるのも良いと思います。
PyCharmのDockerプラグイン設定
Docker Desktopがインストールされていることが前提です。
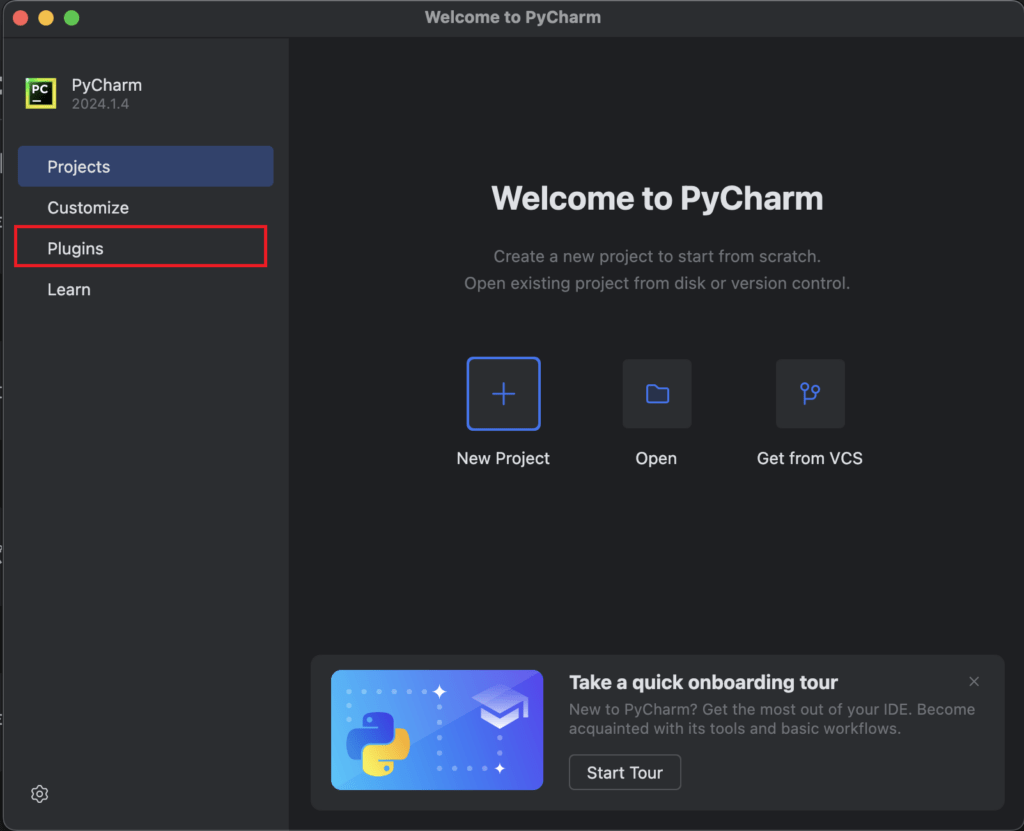
Dockerプラグイン設定します。「Plugins」を選択します。

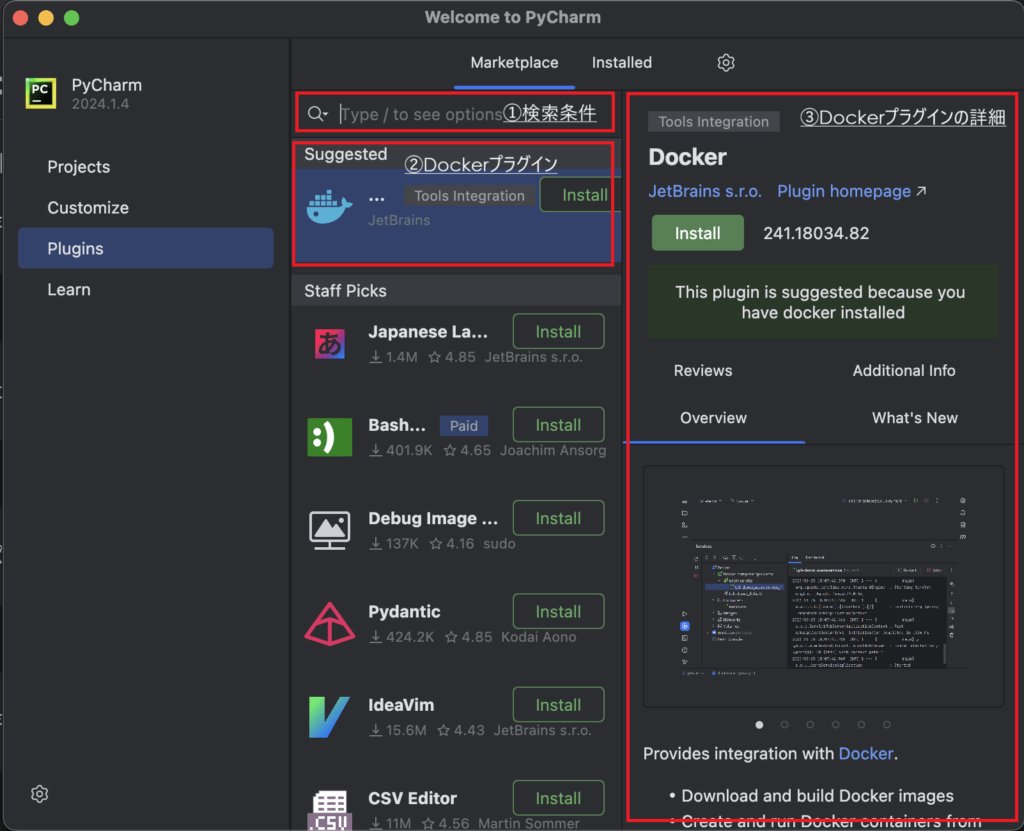
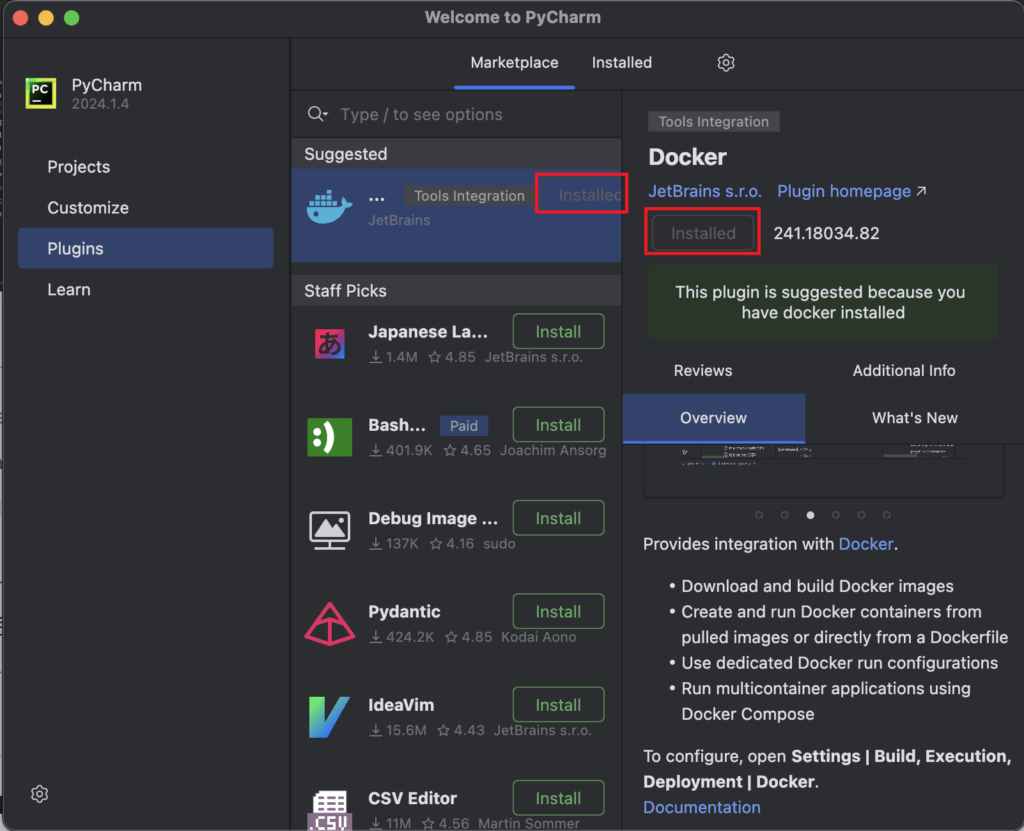
MarketplaceからDockerプラグインを検索します。検索条件(Type / to see optionsが表示されているエリア)にDockerを入力します。すると、Dockerプラグインが候補として表示されます。
「Install」ボタンをクリックして、インストールします。

インストールが完了すると、「Installed」に表示が変わります。

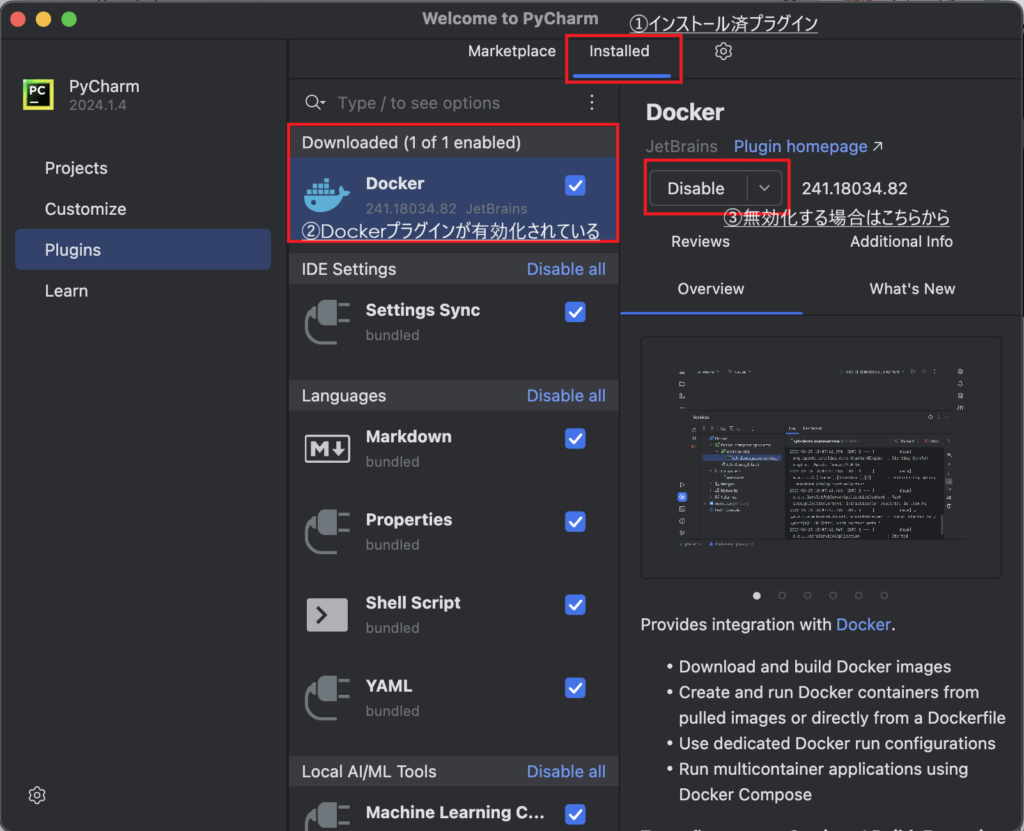
Dockerプラグインは、Installedタブでも確認出来ます。

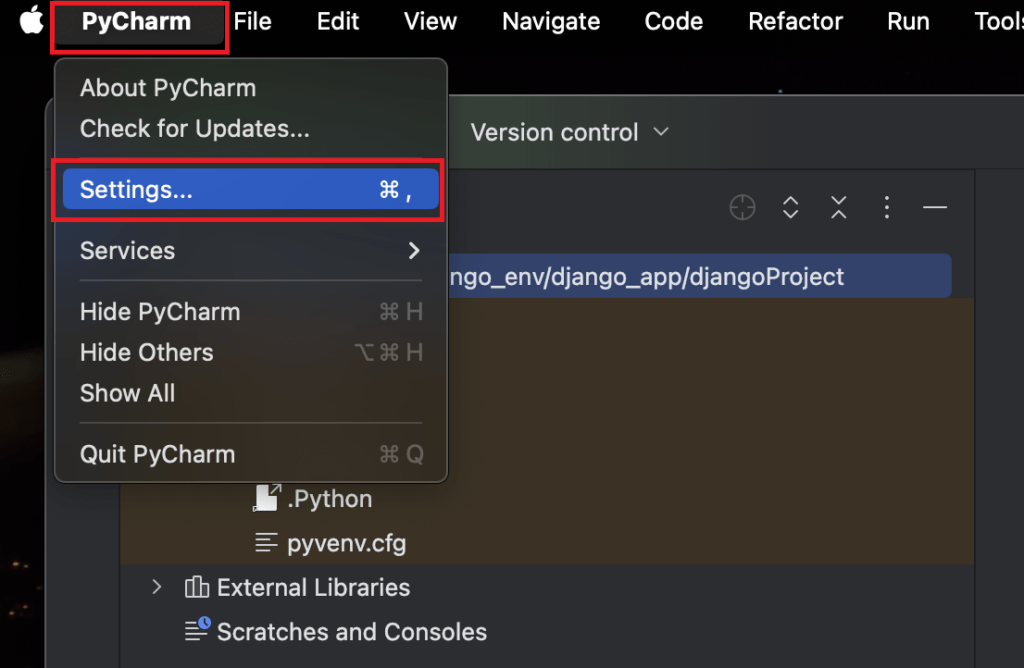
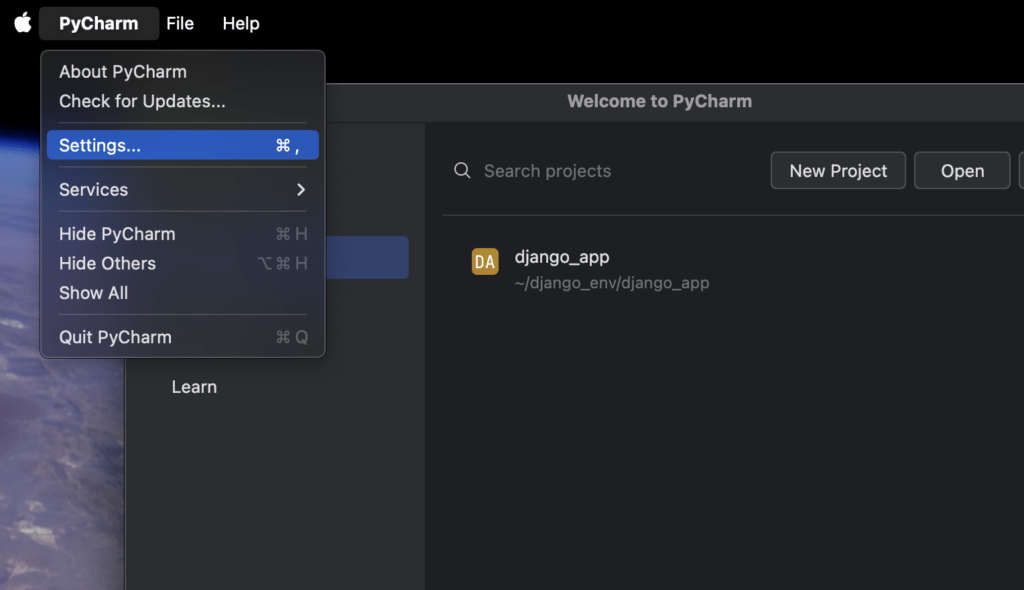
Dockerプラグインの設定を行います。Settings…メニューを開きます。

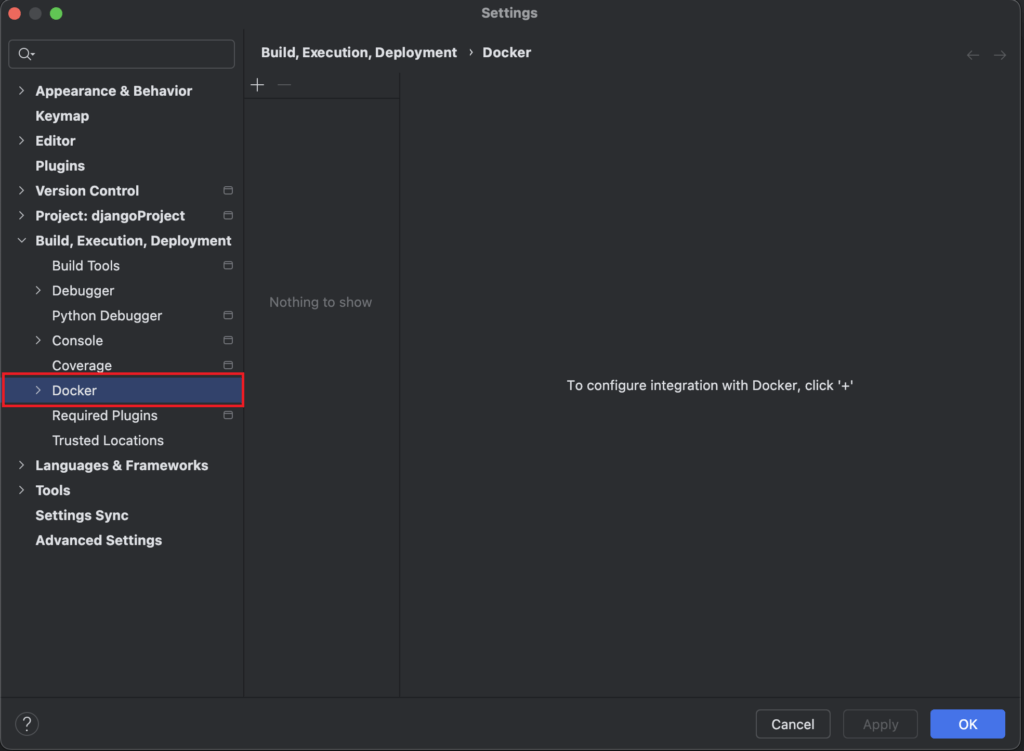
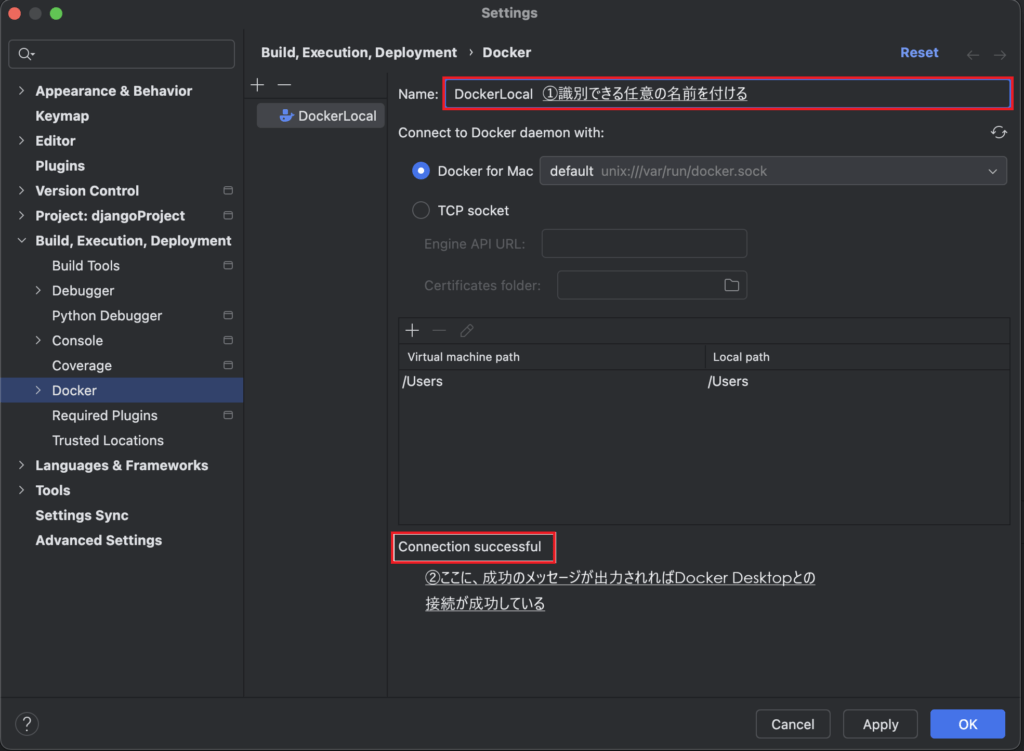
Build,Execution,Deployment→Dokcerを選択します。

Docker Desktopへの接続設定を追加します。「+」ボタンをクリックして追加します。設定が正しければ、Connection successfulが表示されます。

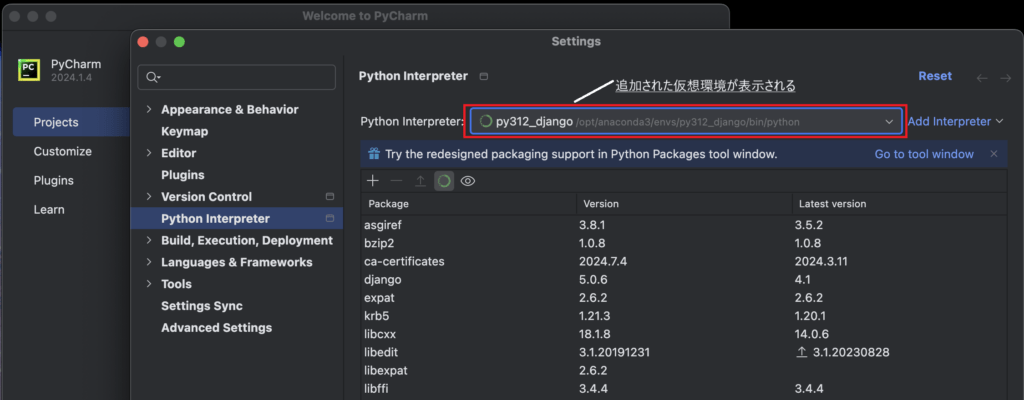
前述のステップで作成した仮想環境をローカルインタプリタとして設定する。Settings…メニューを開きます。

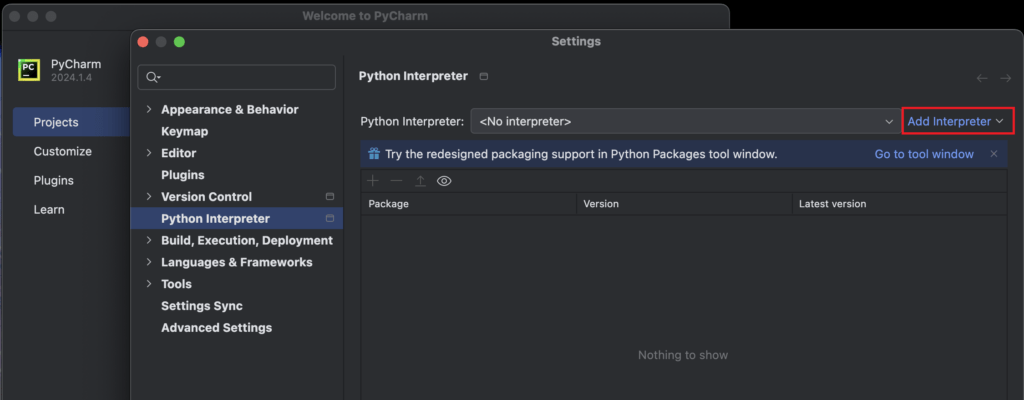
Python Interpreterを選択し、Add Interpreterをクリックし、追加画面を表示します。

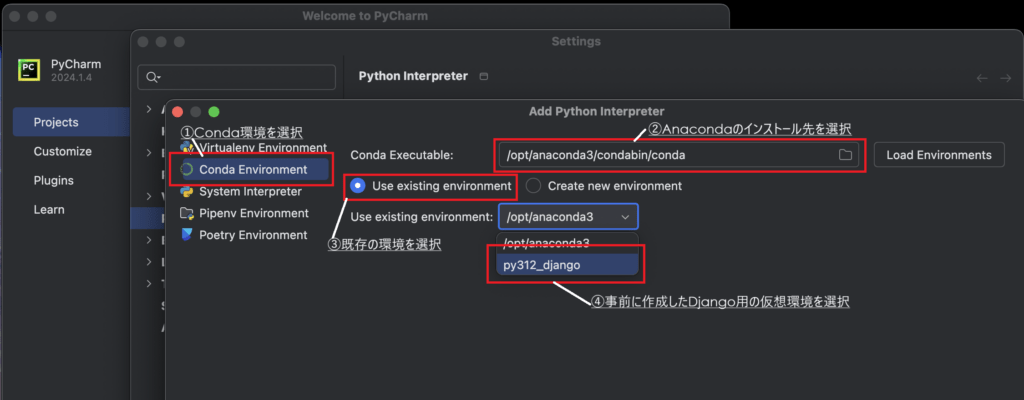
既に策している仮想環境の設定を選択します。詳細は、下図を参照ください。

正しく追加されていれば、選択肢に仮想環境が表示されます。これで、PyCharmプロジェクトから選択が可能になります。

【筆者の経験談】
今回はローカルインタプリタとしてAnadondaを使用していますが、ローカルインタプリタとDockerコンテナの両方の環境の同期を取る必要があること。Professional版ではDockerコンテナをリモートインタプリタとして設定できるので、環境の統一と開発作業の効率化が図れます。
PyCharmのプロジェクト作成
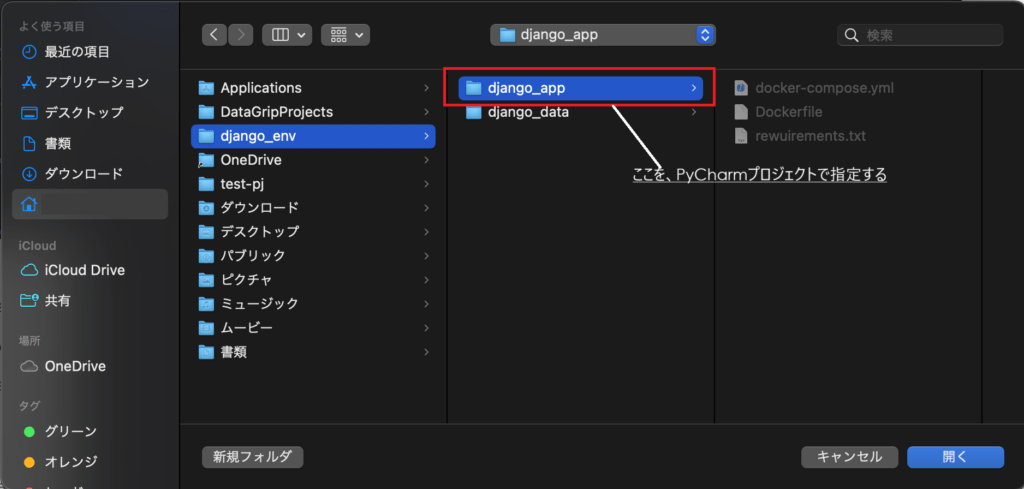
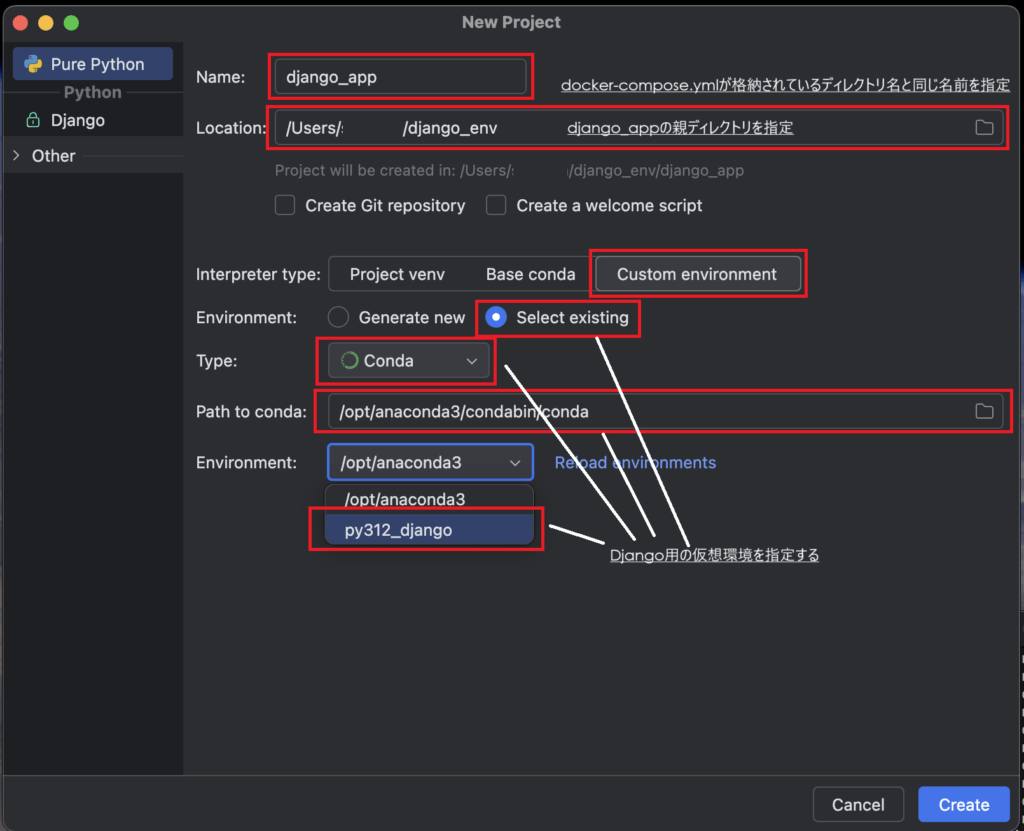
次にPyCharmのプロジェクトを作成します。プロジェクトの作成で付けるプロジェクト名を前述のステップで作成したフォルダ名と同じにします。

今回は、以下を指定します。
PyCharmプロジェクト名:django_app
PyCharmのプロジェクトディレクトリ:django_env(django_appの親ディレクトリ)
インタプリタ:Custom environment(anacondaのpy312_django)
こうしないと、PyCharmがDockerコンテナの定義ファイルなどを正しく認識してくれないので注意してください。(他にもっと良い方法があれば良いんだけど。。。)
設定が終わったら、Createボタンをクリックします。

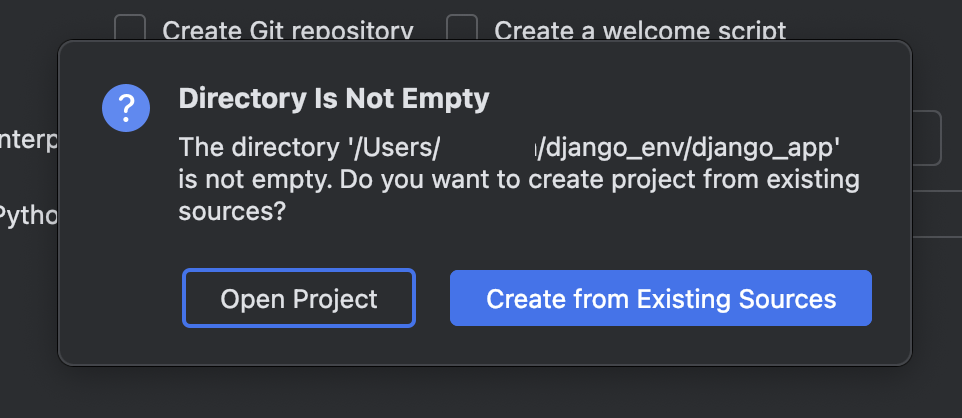
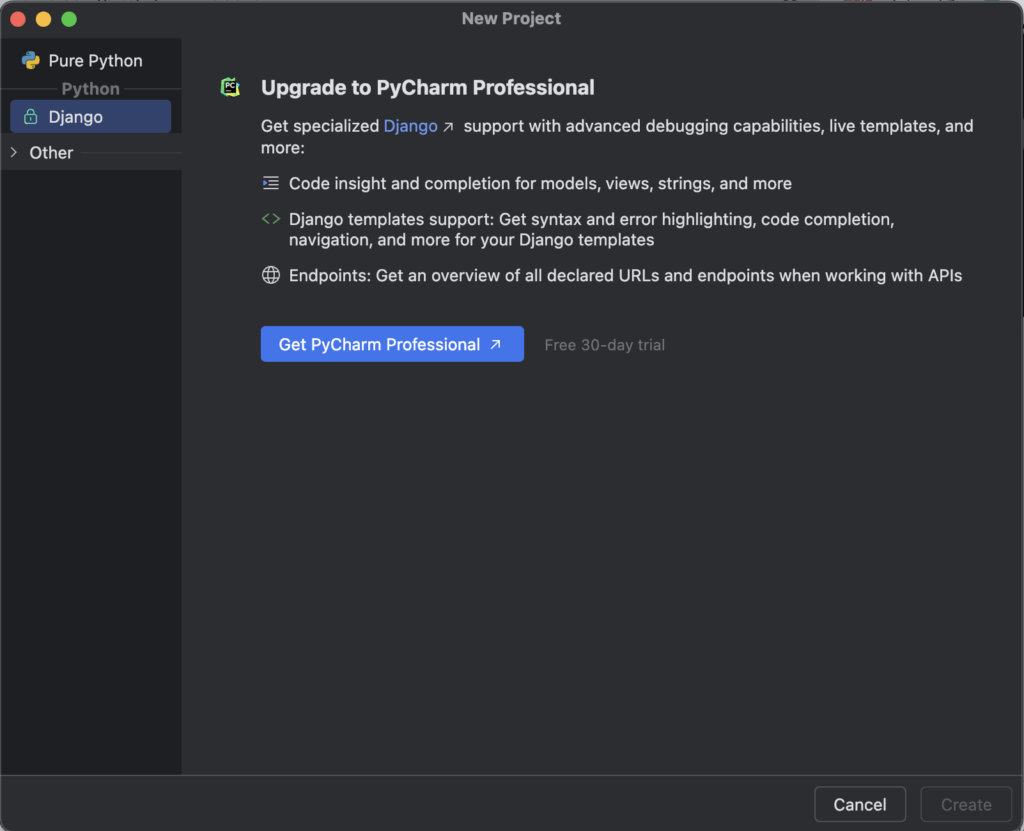
PyCharmプロジェクトのディレクトリが空でない警告が出ますが、Create from Existing Sourcesをクリックして作成します。

これは参考ですが、PyCharm Professionalの機能紹介の画面です。Djangoに最適なコードインサイトや、テンプレートのサポートが受けられます。(本格的に開発する際に効率化するには良い機能です。)

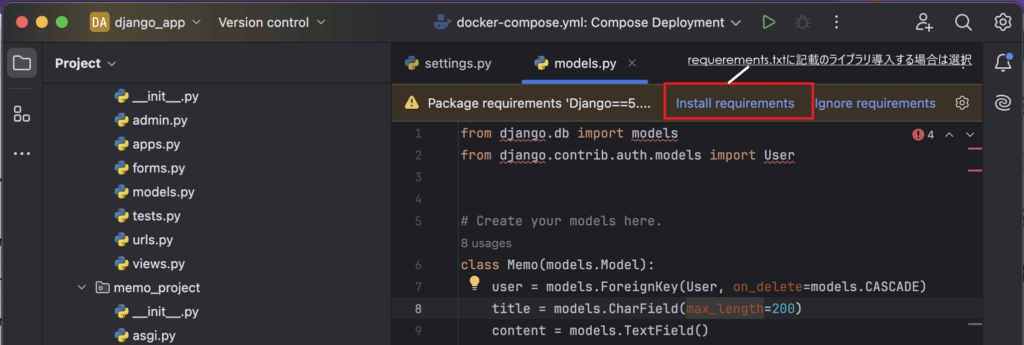
requirement.txtでインタプリタに追加パッケージをインストールする。PyCharmが自動的に仮想環境をチェックしてインストールを促してくれる。(これは便利!)

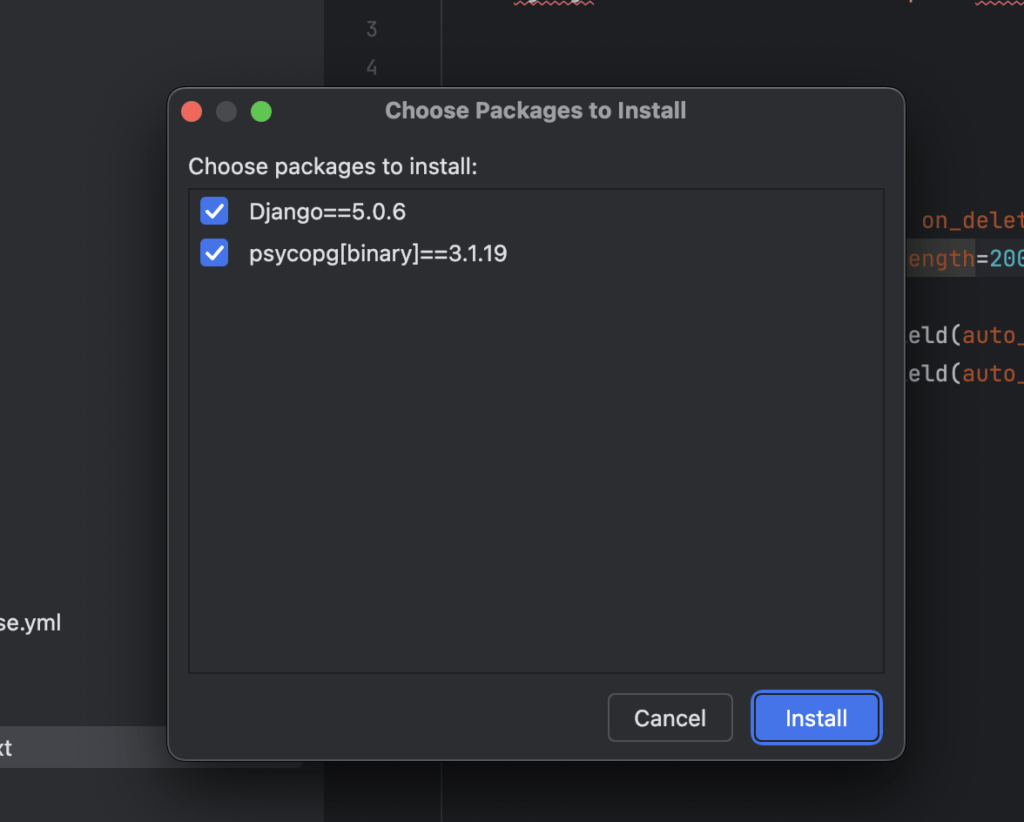
インストールするパッケージを選択します。ここでは、すべて選択します。

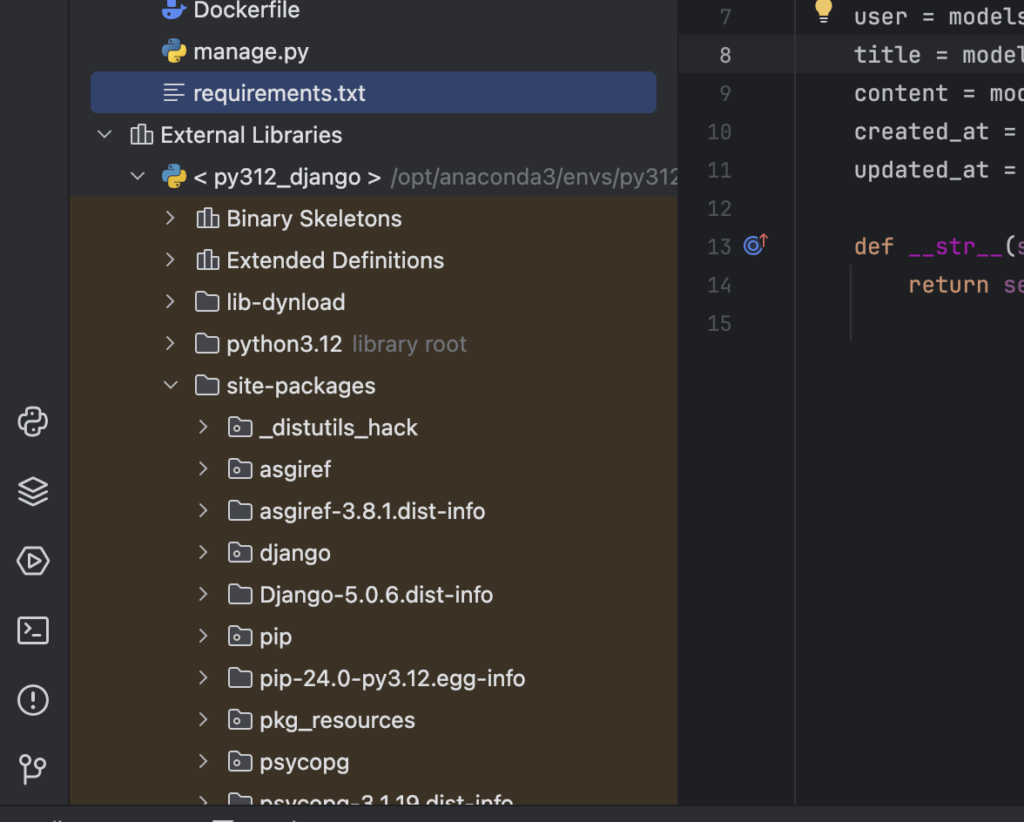
インストールされると以下の様に、追加されたパッケージがライブラリとして表示されます。

これで、設定はOK。
さて、開発ツールの設定が終わりましたので、いよいよDjangoプロジェクトの作成に移っていきましょう!
Djangoプロジェクトの作成と動作確認
Djangoプロジェクトの作成
開発に先立って、Djangoプロジェクトを作成します。今回はサンプルとして簡単なメモアプリを作成するので名前は、「memo_project」とします。
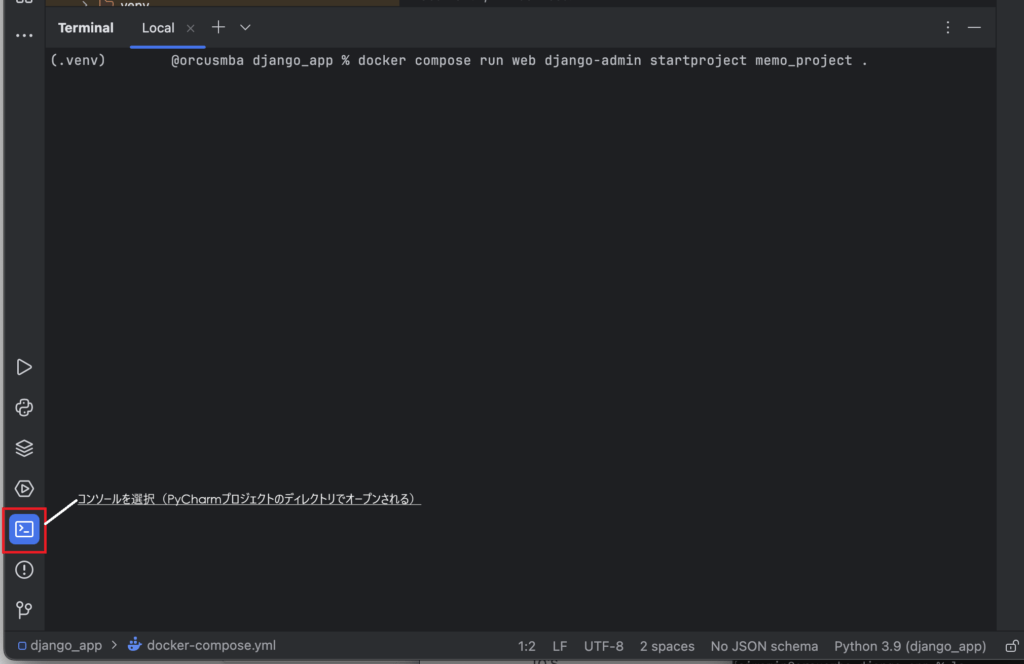
PyCharmのコンソールを起動します。

起動すると、PyCharmのプロジェクトディレクトリ(django_app)にいるので、以下のコマンドを実行し、Djangoプロジェクトを作成します。
docker compose run web django-admin startproject memo_project .
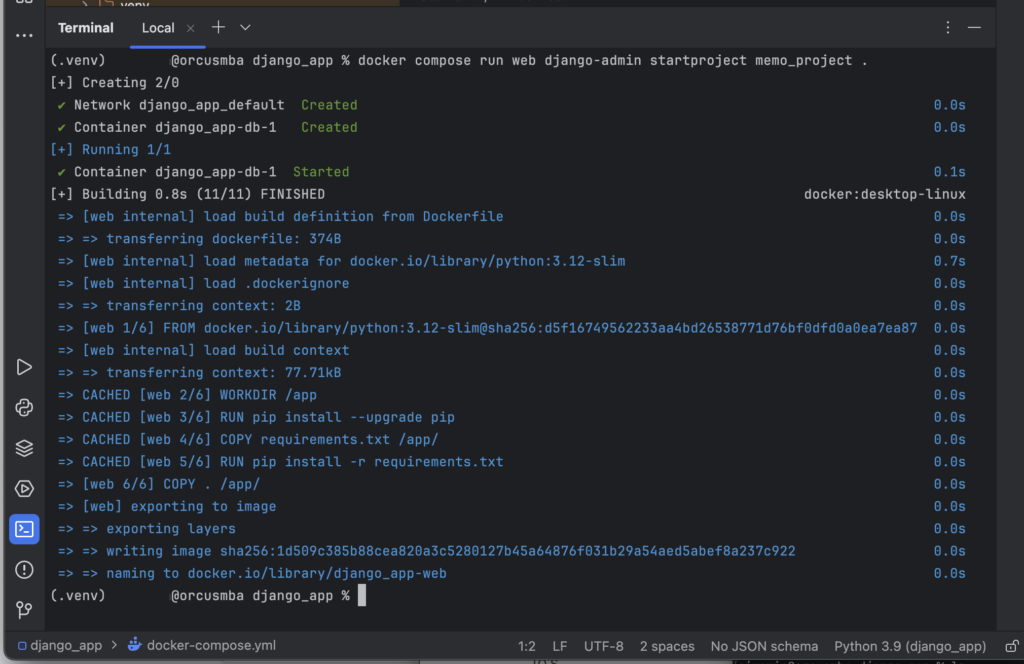
こんな感じでログがでるとOKです。

このコマンドを実行するとDjangoアプリの動作環境であるPython、Django、PostgreSQLなどのコンテナイメージを取得してコンテナがバックグラウンドで起動して処理が行われます。
これで、Djangoプロジェクトが初期化され、各種設定ファイルなどが生成されました。
データベース接続設定
それでは、初期設定としてデータベースとの接続するための設定をしていきます。
編集するファイルは以下となります。
django_env/django_app/memo_project/settings.py
このファイルは、今回作成する「memo_project」の基本的な設定をする定義ファイルとなります。データベースの設定は、「DATABASES」変数にて定義しますので、まずは「変更前」の定義を探してください。
変更前
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
見つかったら、「DATABASES」変数の内容を以下の記載に変更してください。
なお、冒頭の「import os」は、通常のPythonのコーディングルールに従って、ファイルの先頭に記載してください。
import os
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': os.getenv('POSTGRES_DB'),
'USER': os.getenv('POSTGRES_USER'),
'PASSWORD': os.getenv('POSTGRES_PASSWORD'),
'HOST': 'db',
'PORT': '5432',
}
}
データベース初期化処理
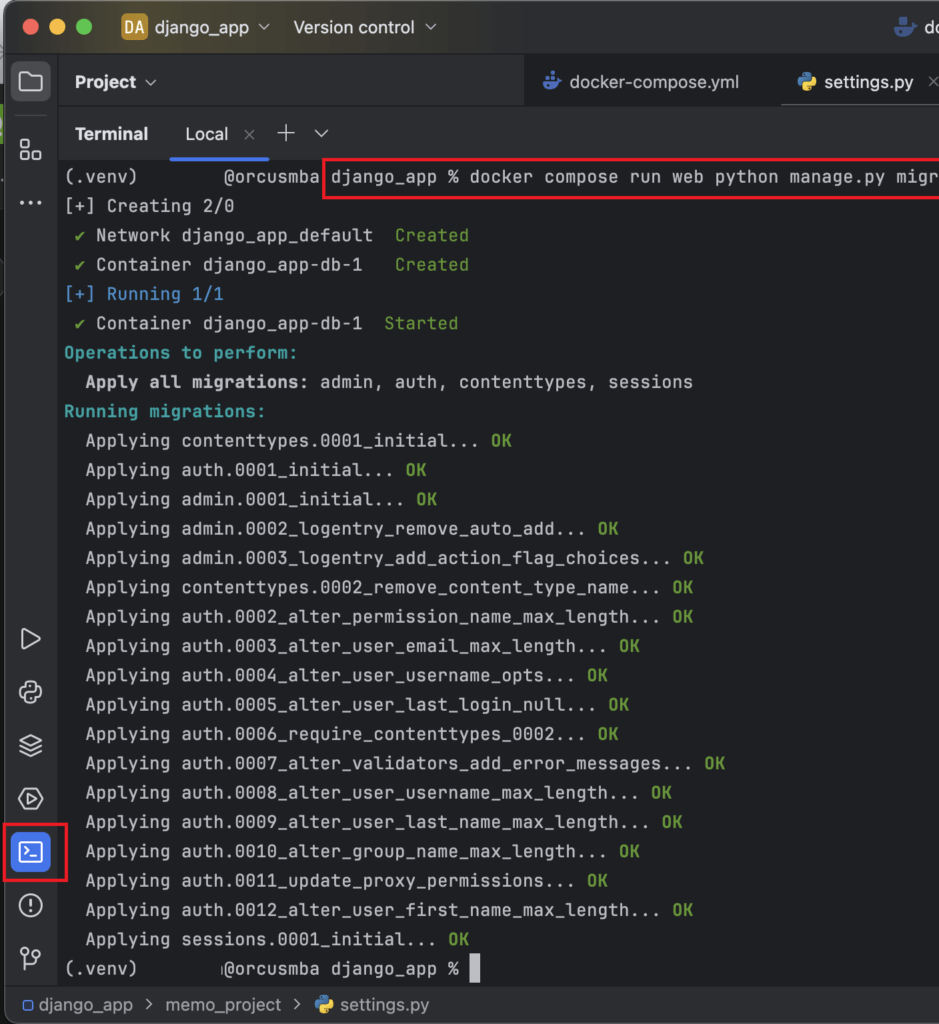
データベースの接続設定が終わったので、memo_projectのマイグレーションを行って、Djangoプロジェクトで使用するデータベースのテーブル群を初期化します。
docker compose run web python manage.py migrate

データベースの内容を確認してみましょう。
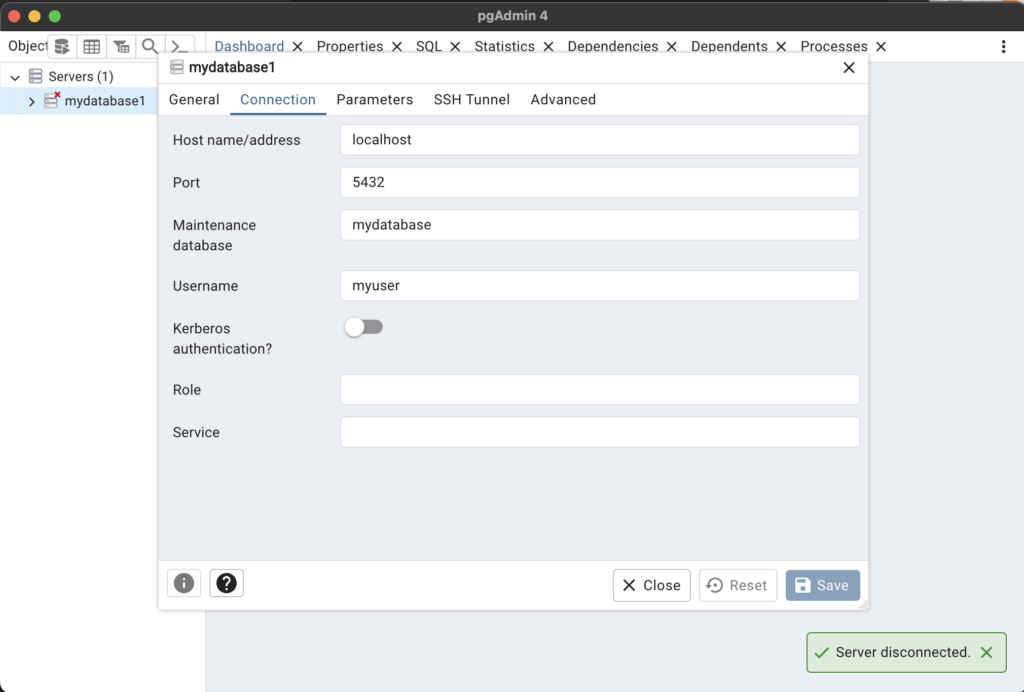
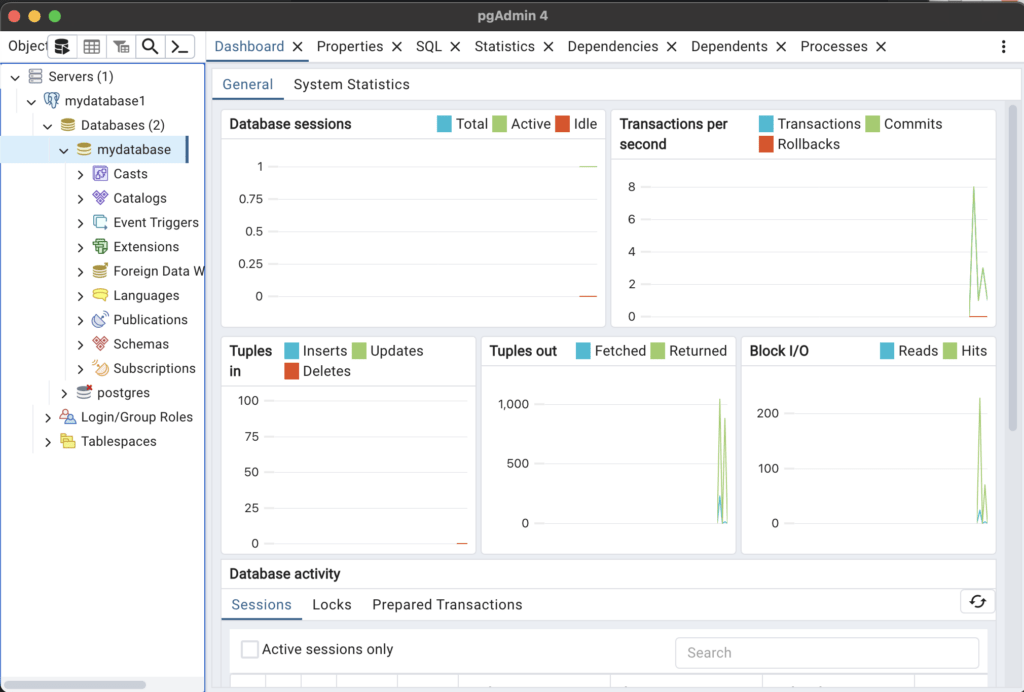
pgAdmin4で、Djangoアプリのデータベースにアクセスします。
データベースへの接続設定を作成します。

次に、データベースへ接続し、動作していることを確認します。

管理用のテーブルも作成されて、レコードも確認出来ますね!これらのテーブル群が作成されていればOKです。

Dockerコンテナ再起動
これで、Django 5.0.6とPostgreSQL 16を使用した開発環境が設定が一通り終わりました。
設定が終わったので、改めてdocker-compose.ymlでサーバーを起動します。
先ほどの、Djangoプロジェクトを作成時やマイグレーションしたときに、中途半端な状態でに起動している(DBは動いているがWebは動いていない)ので、再起動します。
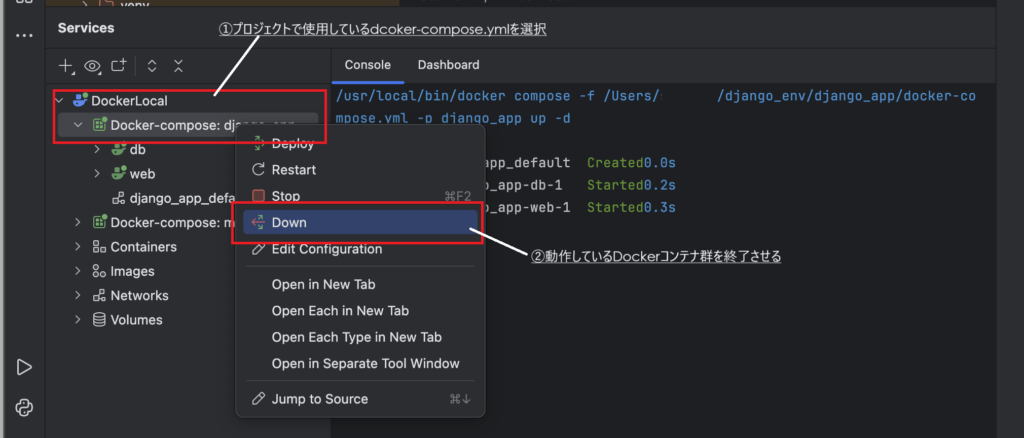
起動しているコンテナ群の停止と再起動は以下の手順で行います。
PyCharmのサービスメニューから今回定義したdocker composeのサービスを探します。見つけたら、そのサービスを右クリックして、ダウンメニューを選択してすべてのDockerコンテナを終了させます。

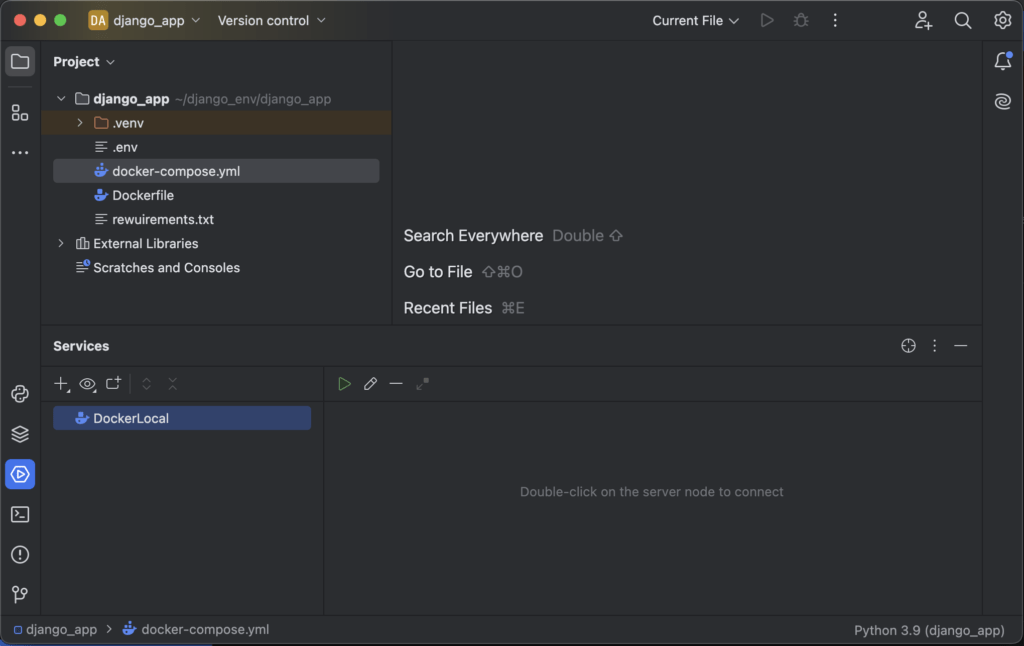
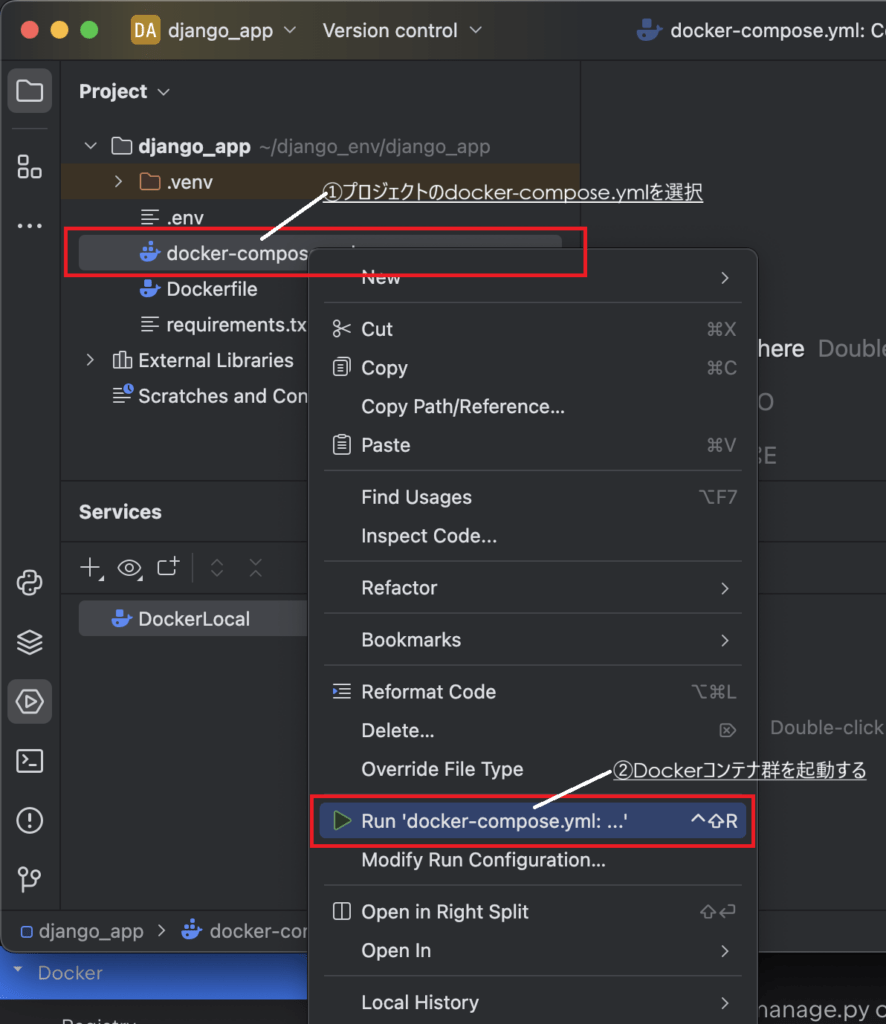
まずは、プロジェクトのディレクトリからdocker-compose.ymlを選択します。

選択したファイルの右クリックメニューを開き、Run ‘docker-compose.yml’を選択します。

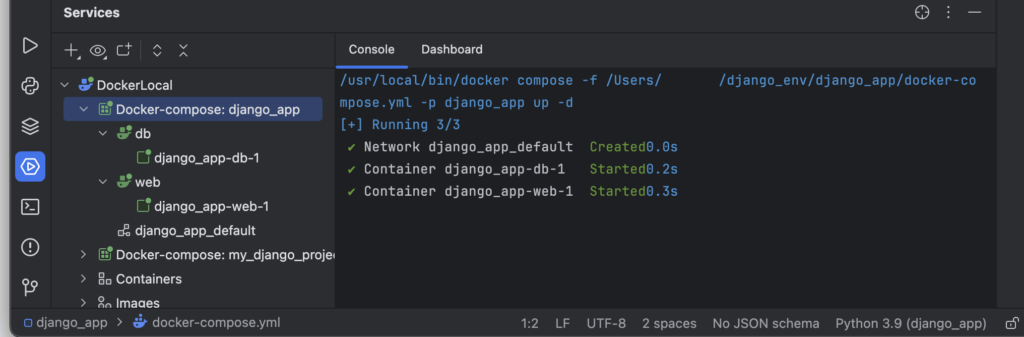
これで、docker composeコマンドがバックグラウンドで実行され指定されたDockerコンテナが起動している状態となります。

Djangoアプリの動作確認
それでは、動作確認してみましょう!
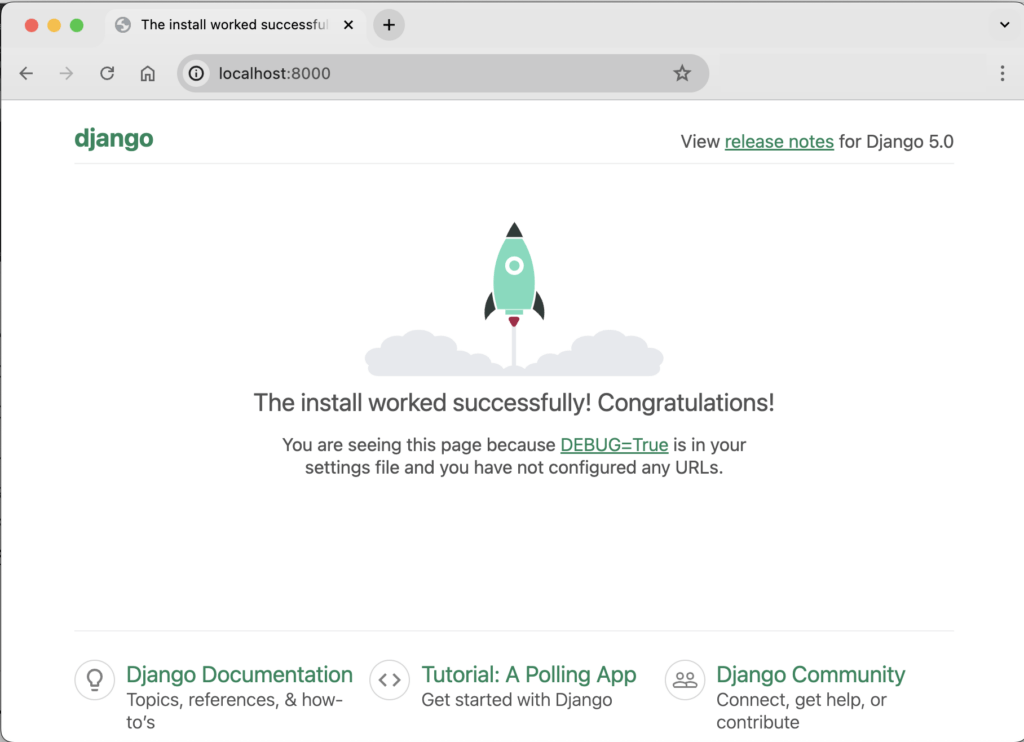
まず、Webブラウザで動作しているか確認します。
ブラウザでhttp://localhost:8000にアクセスすると、Djangoの初期画面が表示されます。

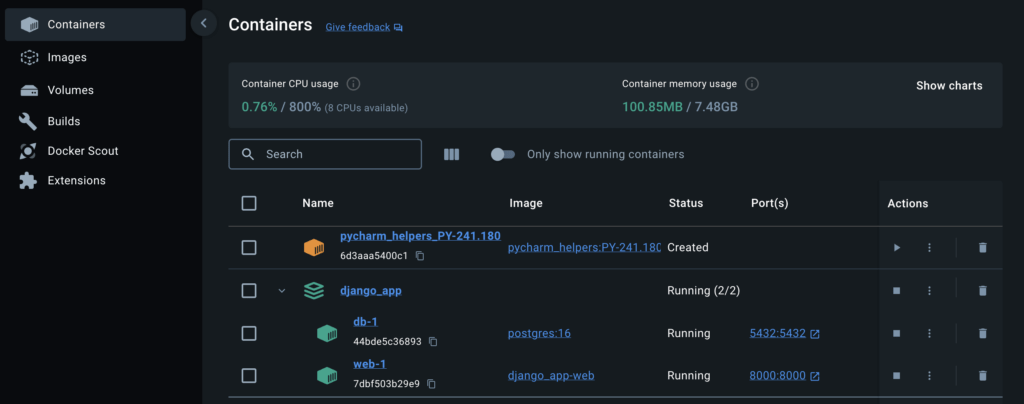
Dockerコンテナの状況も確認します。
Docker Desktopのコンソールを開き、動作しているコンテナの一覧を見ます。
今回作成した、Dockerコンテナが確認出来ます。

Djangoで簡単なメモアプリを作成
コンソールにアクセスして、アプリの作成をしてみましょう!
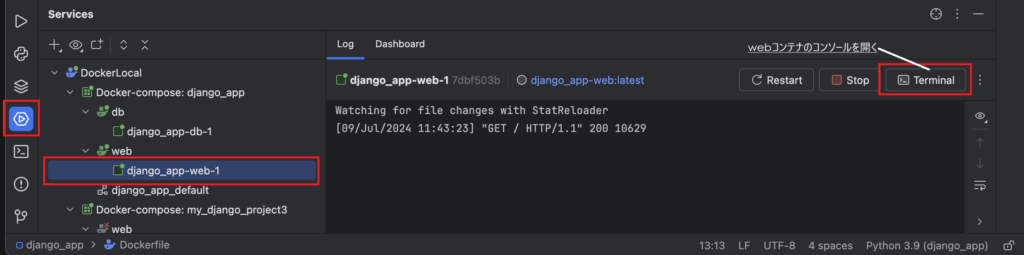
まずは、コンテナのコンソールにアクセスします。コンソールを開きたいDockerコンテナを選択します。サービスからWebを選択肢、新規コンソールを選びます。
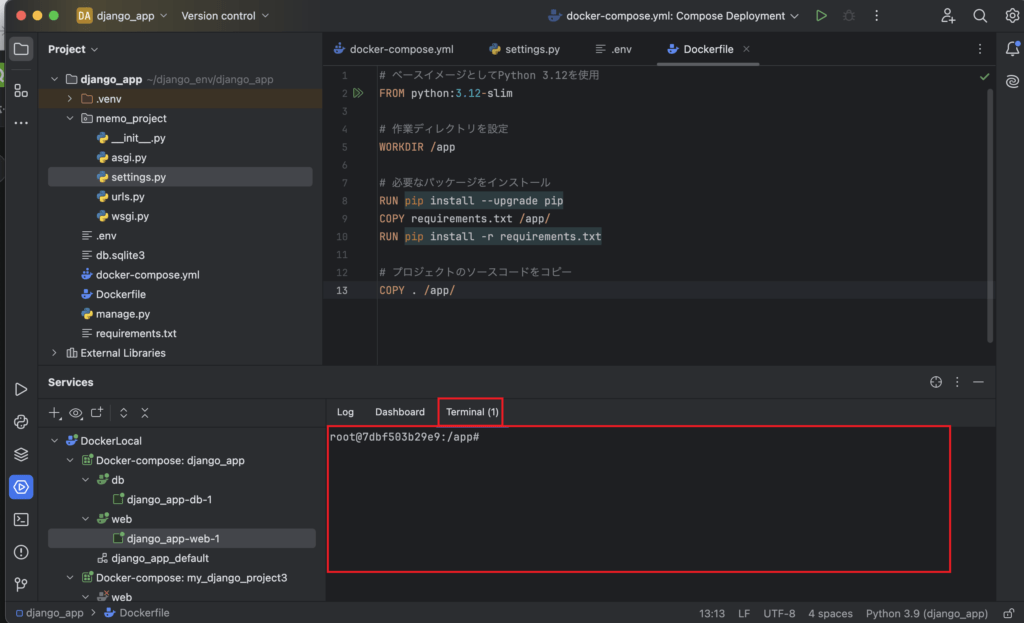
サブウィンドウが開きコンテナのコンソールが起動します。試しに、pwdコマンドで現在のディレクトリを確認してみましょう。
Dockerfileに定義している/appディレクトリに居る事が分かります。
それでは、メモアプリの作成に入りましょう!
メモアプリの作成
Djangoのコマンドで、メモアプリのスケルトンを作成します。
サービスを選択し、コマンドを実行するコンテナを選択し、Terminalボタンをクリックします。

ターミナルウィンドウが以下の様に開きます。

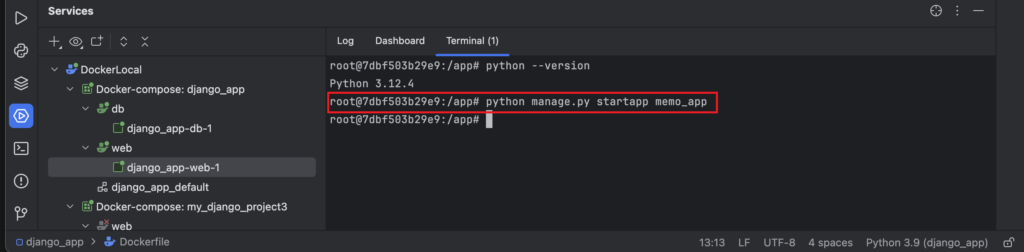
このターミナルで、以下のコマンドを実行してください。
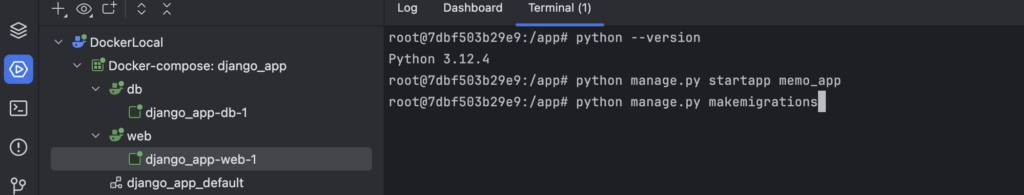
python manage.py startapp memo_app

メモアプリの登録
作成したメモアプリを、Djangoプロジェクトに登録します。
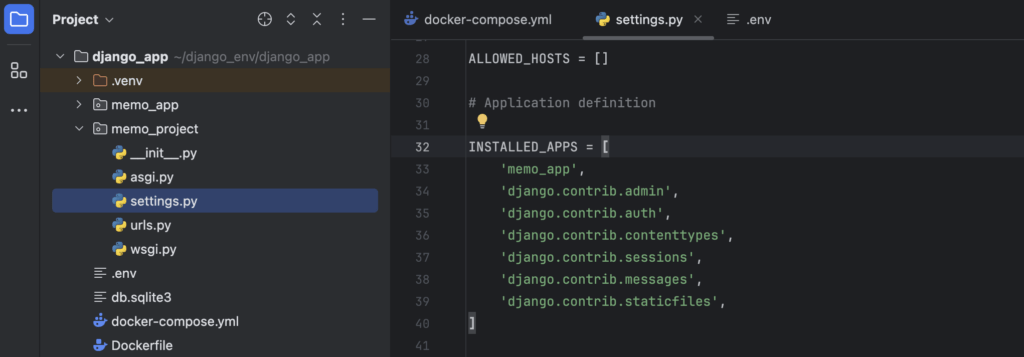
memo_project/settings.pyにmemo_appを追加してください。。
INSTALLED_APPS = [
...
'memo_app',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
PyCharm上でのsettings.py編集画面は、以下の通りです。

モデルの定義
次に、メモアプリで用いるメモのモデルを作成します。
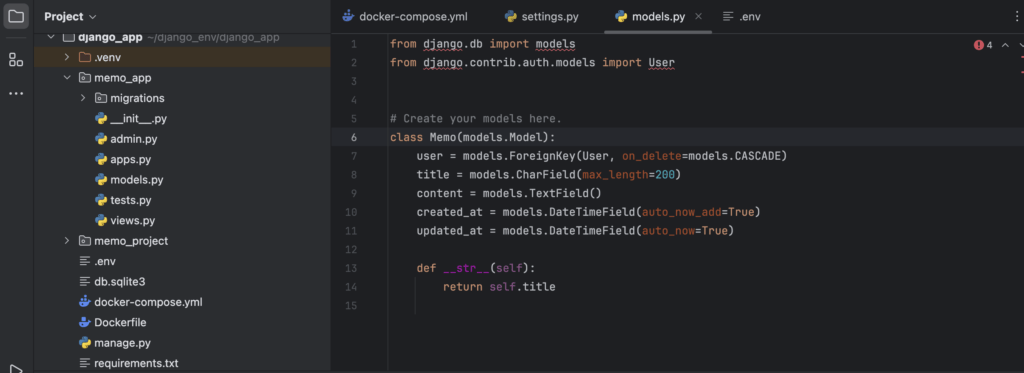
memo_app/models.pyにメモのモデルを定義します。
from django.db import models
from django.contrib.auth.models import User
class Memo(models.Model):
user = models.ForeignKey(User, on_delete=models.CASCADE)
title = models.CharField(max_length=200)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
objects = models.Manager()
def __str__(self):
return self.title
PyCharm上でのmodels.py編集画面は、以下の通りです。

マイグレーションの作成と適用
メモのモデルをデータベースに反映させるために、マイグレーションを作成して適用します。
以下のコマンドをDockerコンテナ(Web)のターミナルで実行してください。
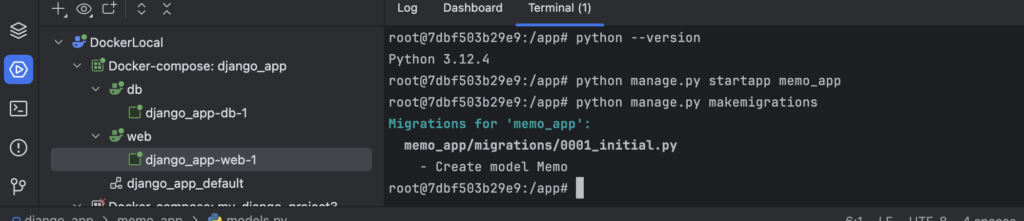
python manage.py makemigrations
PyCharm上でのmakemigrations実行画面は、以下の通りです。

PyCharm上でのmakemigrations実行完了画面は、以下の通りです。

以下のコマンドをDockerコンテナ(Web)のターミナルで実行してください。
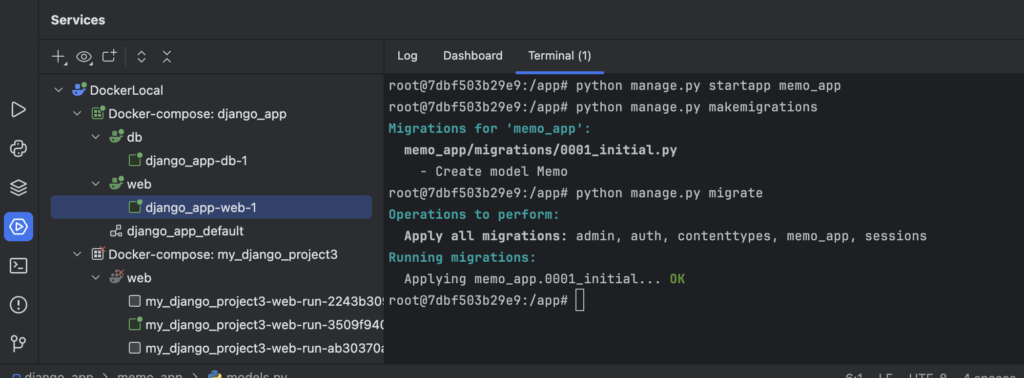
python manage.py migrate
PyCharm上でのmigrate実行完了画面は、以下の通りです。

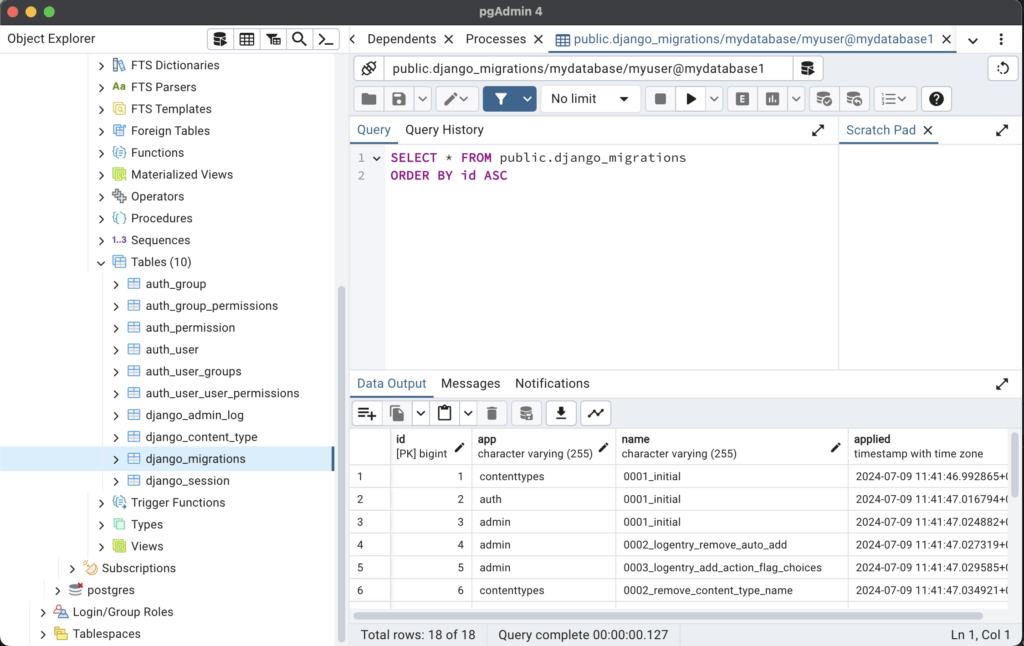
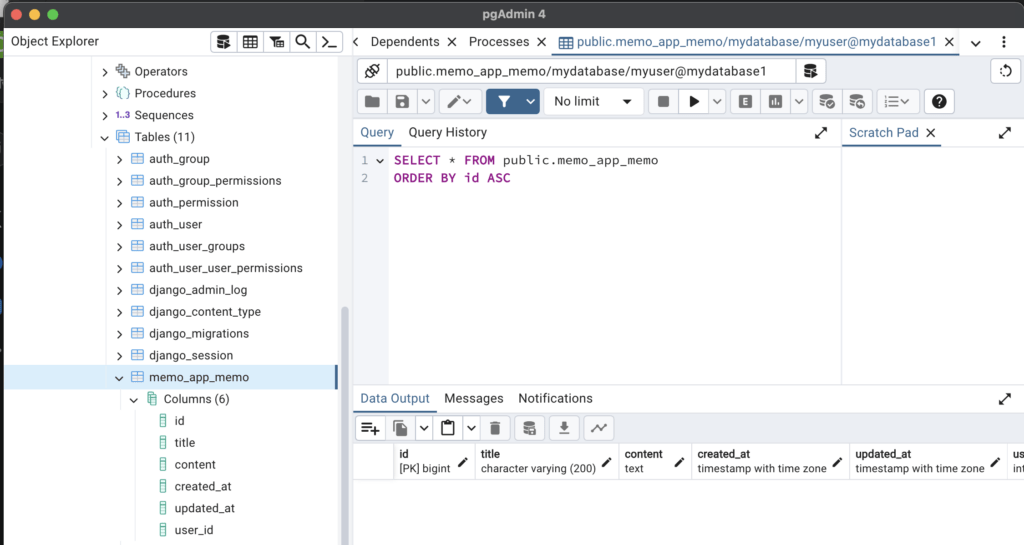
データベースを確認してみましょう。テーブルが出来ていますね!

管理画面の設定
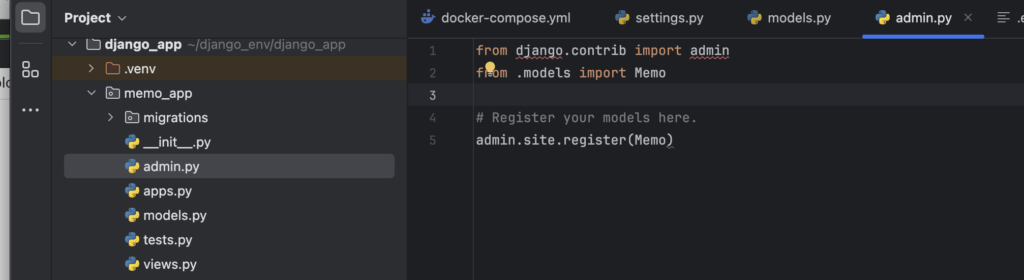
管理画面からメモを管理できるようにするために、memo_app/admin.pyを編集します。以下のコードを追加してください。
from django.contrib import admin
from .models import Memo
admin.site.register(Memo)
PyCharm上でのadmin.py編集画面は、以下の通りです。

URLの設定
今回作成するメモアプリのURLを設定します。メモアプリには、ルートのパスでアクセス出来るようにします。
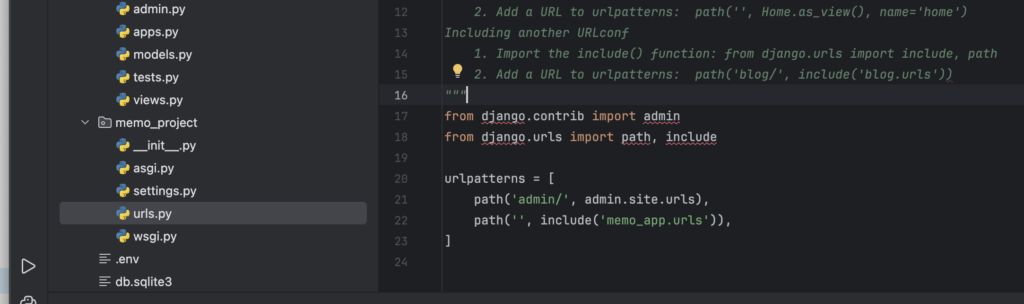
memo_project/urls.pyにmemo_appのURLを追加してください。
PyCharm上でのurls.py編集画面は、以下の通りです。

from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('memo_app.urls')),
]
ビューの作成
メモアプリに必要なビューを作成します。以下の関数を定義してください。
なお、今回は各ビューへのアクセスには認証を必須としています。
| ファイル名 | 関数 |
|---|---|
| メモリスト | memo_list |
| メモ登録・編集 | memo_create、memo_edit |
| メモ削除 | memo_delete |
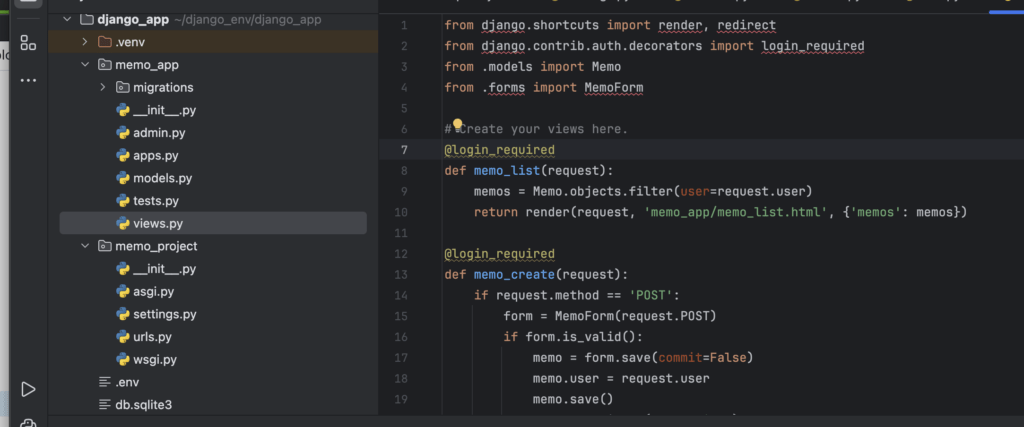
memo_app/views.pyにビューを作成します。
PyCharm上でのviews.py編集画面は、以下の通りです。

from django.shortcuts import render, redirect
from django.contrib.auth.decorators import login_required
from .models import Memo
from .forms import MemoForm
@login_required
def memo_list(request):
memos = Memo.objects.filter(user=request.user)
return render(request, 'memo_app/memo_list.html', {'memos': memos})
@login_required
def memo_create(request):
if request.method == 'POST':
form = MemoForm(request.POST)
if form.is_valid():
memo = form.save(commit=False)
memo.user = request.user
memo.save()
return redirect('memo_list')
else:
form = MemoForm()
return render(request, 'memo_app/memo_form.html', {'form': form})
@login_required
def memo_edit(request, pk):
memo = Memo.objects.get(pk=pk, user=request.user)
if request.method == 'POST':
form = MemoForm(request.POST, instance=memo)
if form.is_valid():
form.save()
return redirect('memo_list')
else:
form = MemoForm(instance=memo)
return render(request, 'memo_app/memo_form.html', {'form': form})
@login_required
def memo_delete(request, pk):
memo = Memo.objects.get(pk=pk, user=request.user)
if request.method == 'POST':
memo.delete()
return redirect('memo_list')
return render(request, 'memo_app/memo_confirm_delete.html', {'memo': memo})
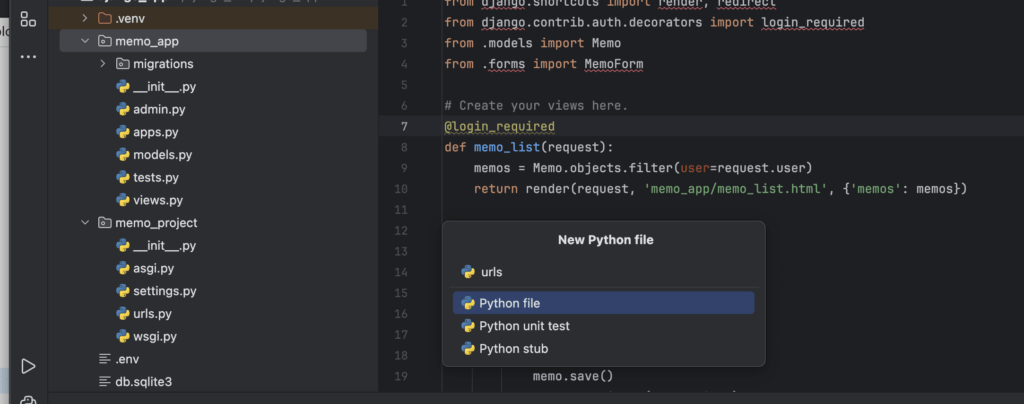
memo_app/urls.pyを作成し、URLパターンを定義します。
PyCharm上でmemo_appディレクトリを選択し、新規のPyhonファイルをurlsの名前で作成します。

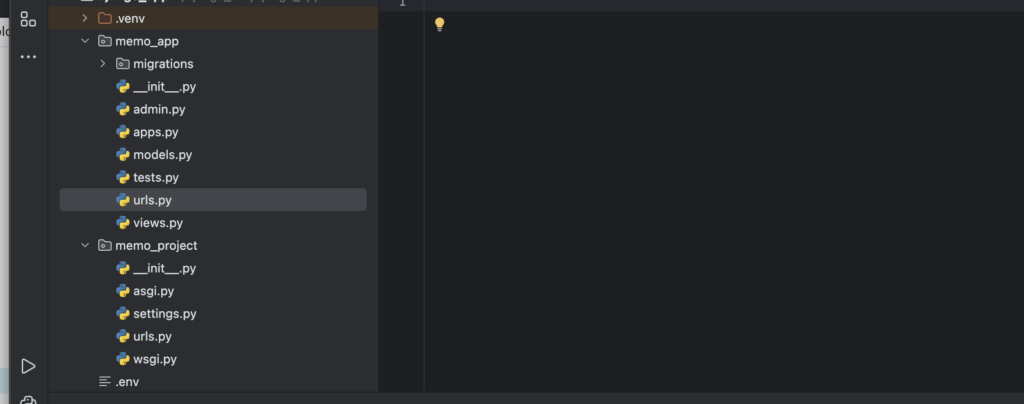
url.py作成後の画面です。

from django.urls import path
from . import views
urlpatterns = [
path('', views.memo_list, name='memo_list'),
path('memo/create/', views.memo_create, name='memo_create'),
path('memo/<int:pk>/edit/', views.memo_edit, name='memo_edit'),
path('memo/<int:pk>/delete/', views.memo_delete, name='memo_delete'),
]
フォームの作成&テンプレートの作成
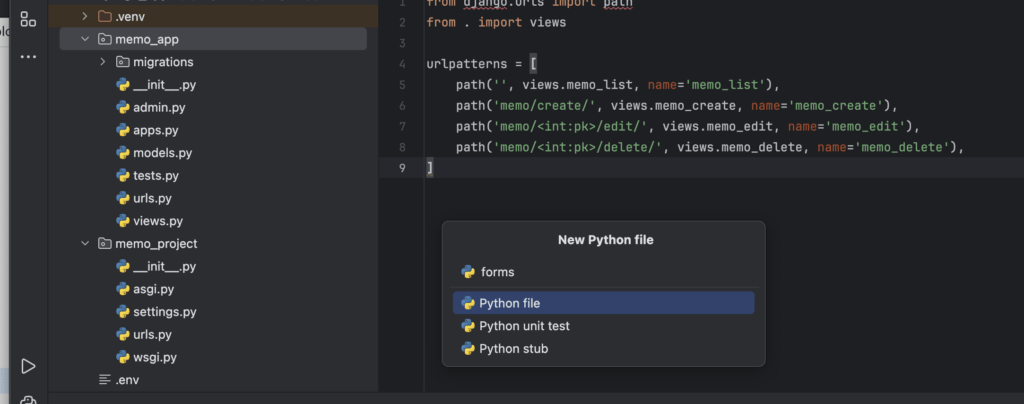
memo_app/forms.pyにフォームを定義します。
PyCharm上でmemo_appディレクトリを選択し、新規のPyhonファイルをformsの名前で作成します。

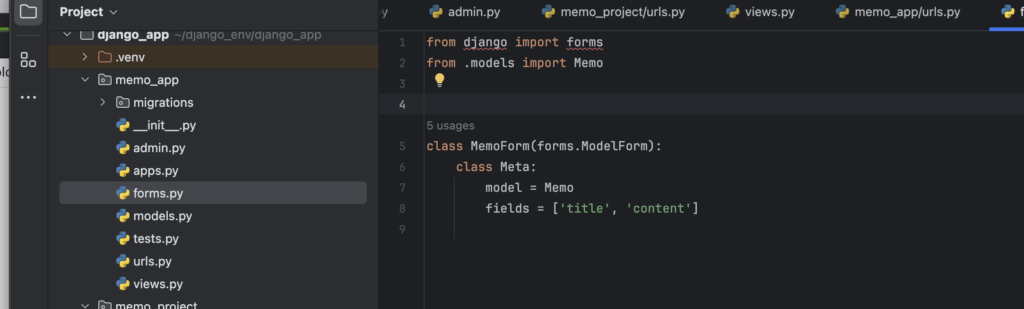
forms.py作成後の画面です。

from django import forms
from .models import Memo
class MemoForm(forms.ModelForm):
class Meta:
model = Memo
fields = ['title', 'content']
必要なテンプレートを作成します。作成するテンプレートとパスは以下の通りです。
| ファイル名 | テンプレートパス |
|---|---|
| メモリスト | memo_app/templates/memo_app/memo_list.html |
| メモ登録・編集 | memo_app/templates/memo_app/memo_form.html |
| メモ削除 | memo_app/templates/memo_app/memo_confirm_delete.html |
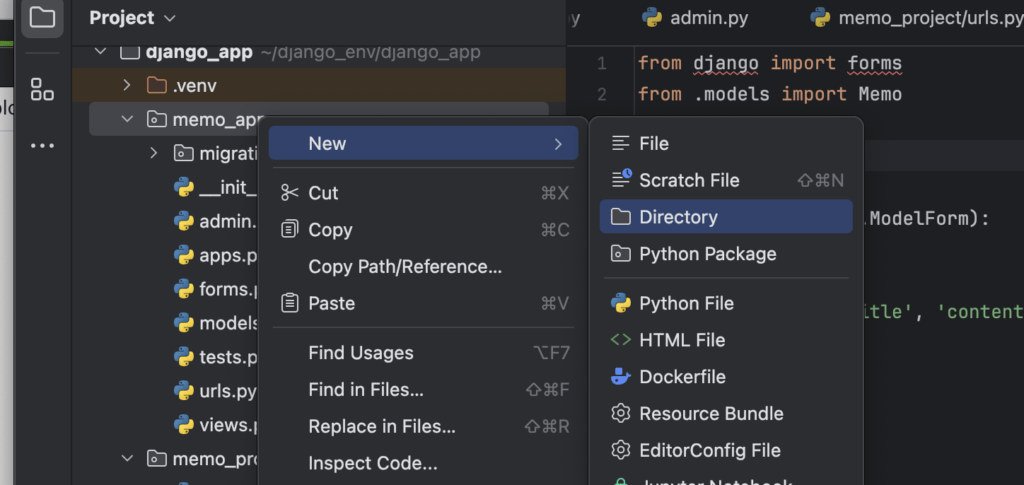
PyCharm上でmemo_appディレクトリを選択し、新規のディレクトリ作成メニューを選択します。

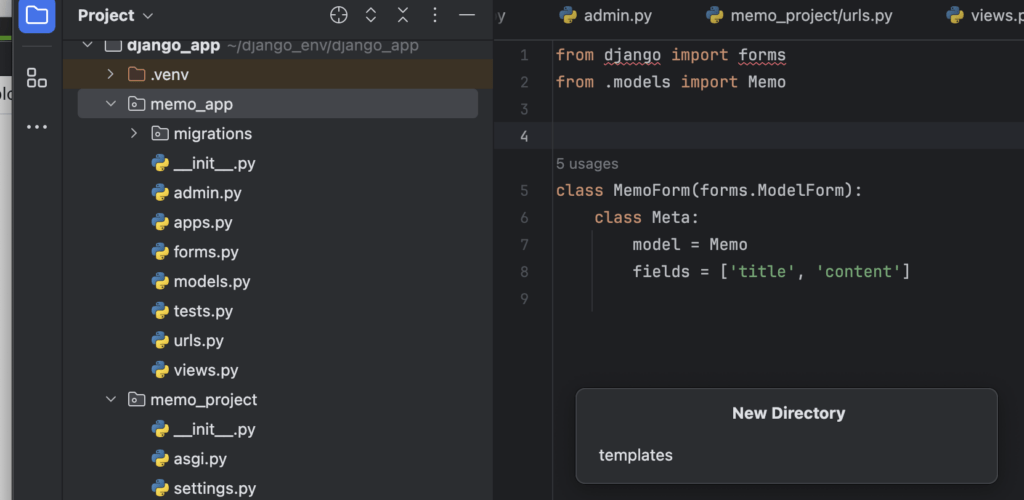
新規のディレクトリをtemplatesの名前で作成します。

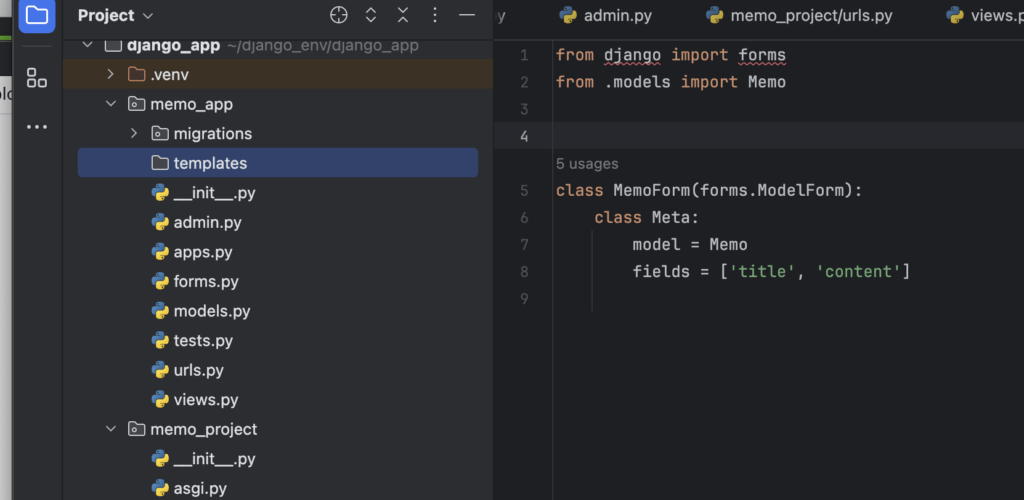
templatesの作成後の画面です。

同様に、「memo_app」ディレクトリを作成します。ディレクトリの作成が終わったらテンプレートを以下の通り作成します。
テンプレート作成
1. memo_app/templates/memo_app/memo_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Memo List</title>
</head>
<body>
<h1>Memo List</h1>
<a href="{% url 'memo_create' %}">Create New Memo</a>
<ul>
{% for memo in memos %}
<li>
<h2>{{ memo.title }}</h2>
<p>{{ memo.content }}</p>
<a href="{% url 'memo_edit' memo.pk %}">Edit</a>
<a href="{% url 'memo_delete' memo.pk %}">Delete</a>
</li>
{% endfor %}
</ul>
</body>
</html>
2. memo_app/templates/memo_app/memo_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% if form.instance.pk %}Edit Memo{% else %}Create Memo{% endif %}</title>
</head>
<body>
<h1>{% if form.instance.pk %}Edit Memo{% else %}Create Memo{% endif %}</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Save</button>
</form>
<a href="{% url 'memo_list' %}">Back to Memo List</a>
</body>
</html>
3. memo_app/templates/memo_app/memo_confirm_delete.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Delete Memo</title>
</head>
<body>
<h1>Delete Memo</h1>
<p>Are you sure you want to delete "{{ memo.title }}"?</p>
<form method="post">
{% csrf_token %}
<button type="submit">Delete</button>
</form>
<a href="{% url 'memo_list' %}">Back to Memo List</a>
</body>
</html>
ユーザーの追加
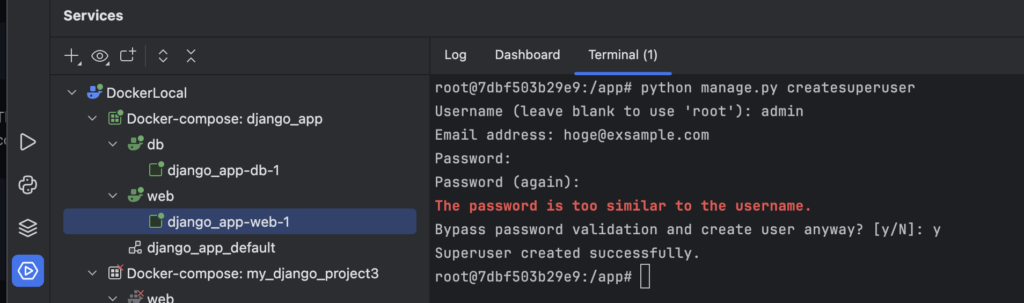
Dockerコンテナ(web)のコンソールから、管理者ユーザーを作成します。

$ python manage.py createsuperuser
Username: admin
Email address: admin@example.com
管理者ユーザーの作成が終わったら、管理コンソールへログインします。
先ほど作成した管理者ユーザーでログインします。
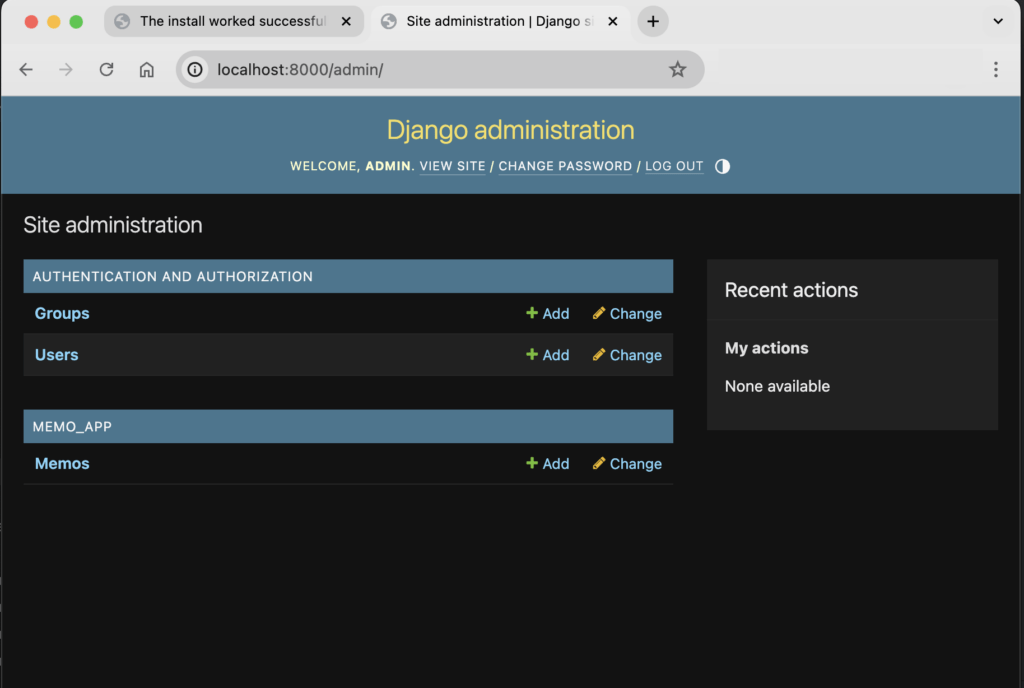
メモアプリ画面(http://localhost:8000/admin/)にアクセスし、ユーザーを作成します。

ログインできたら、任意のユーザーの作成などを行います。

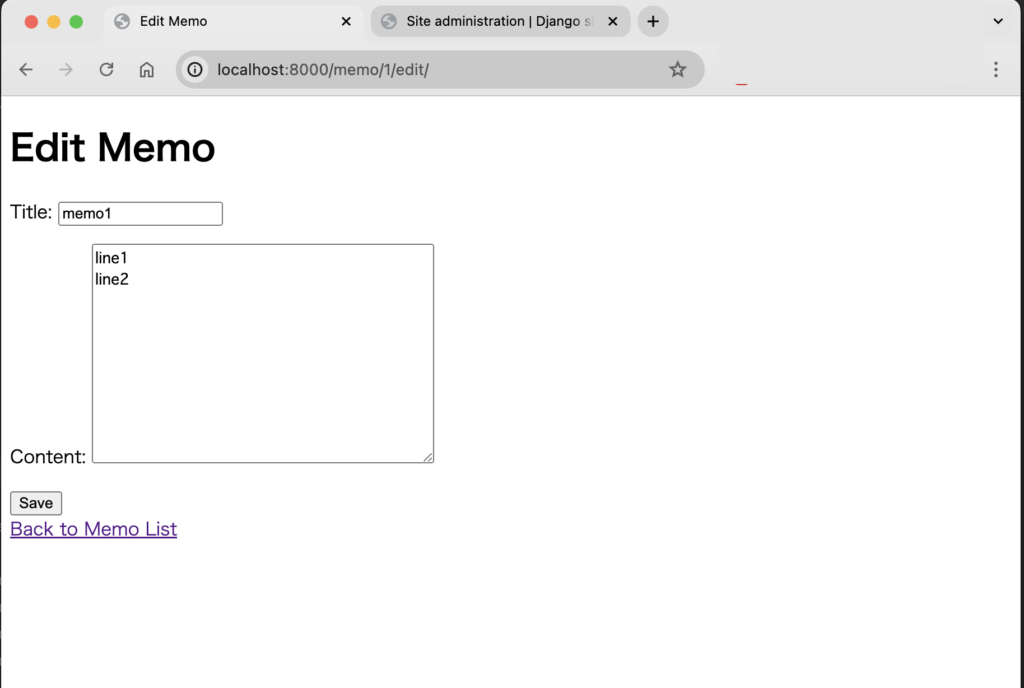
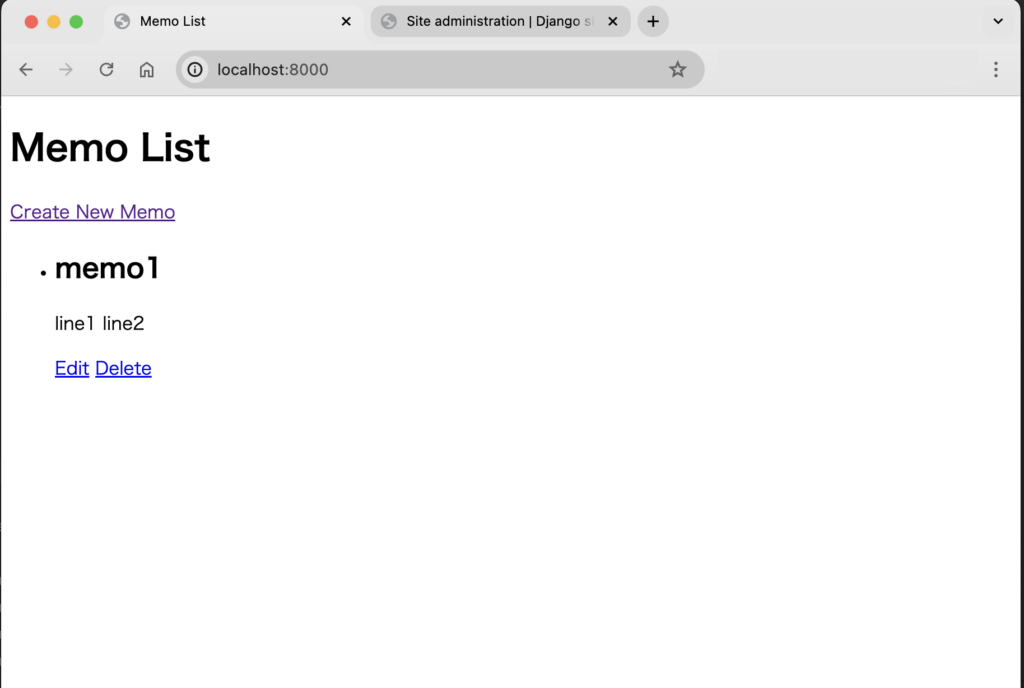
メモアプリの動作確認
メモアプリ画面(http://localhost:8000/)にアクセスしログイン後、メモの一覧、作成、編集、削除を行います。
以下に、それぞれの画面を示します。




まとめ
この記事では、PyCharm Community EditionとDockerを使用して、Django 5.0とPostgreSQL 16の開発環境を構築する手順を詳しく解説しました。以下に、その主要なステップをまとめます。
PyCharmのセットアップ
まず、PyCharmのDockerプラグインを有効にし、Docker Desktopと連携するための設定を行いました。さらに、Docker環境とローカルの仮想環境を同期させる方法を紹介しました。この設定により、ローカル環境とDockerコンテナの間でシームレスに開発作業を行うことができます。
プロジェクトの作成
次に、PyCharmで新しいDjangoプロジェクトを作成しました。プロジェクトのディレクトリ構成を設定し、Docker Composeファイルを使用してDjangoとPostgreSQLのコンテナを定義しました。これにより、本番環境と同様の環境で開発を進めることができます。
Djangoプロジェクトの初期設定
Djangoプロジェクトを作成し、PostgreSQLデータベースとの接続設定を行いました。具体的には、settings.pyファイルを編集し、データベースの設定をSQLiteからPostgreSQLに変更しました。この変更により、より本格的なデータベース環境で開発を進めることができます。
データベースの接続設定が完了した後、初期マイグレーションを実行し、必要なデータベーステーブルを作成しました。pgAdmin4を使用してデータベースの内容を確認し、正しくテーブルが作成されていることを確認しました。
Djangoアプリの作成と設定
実際のDjangoアプリケーションとして、簡単なメモアプリを作成しました。startappコマンドを使用して新しいアプリケーションを作成し、モデル、ビュー、URL設定、テンプレートを定義しました。これにより、ユーザーがメモを作成、編集、削除できる機能を実装しました。
開発サーバーを起動し、ブラウザでhttp://localhost:8000にアクセスして、メモの一覧、作成、編集、削除が正常に機能することを確認しました。
この記事を通じて、PyCharm Community EditionとDockerを使用した効率的なDjango開発環境の構築方法を学ぶことができました。この手順を踏むことで、コストを抑えつつも高い生産性を持つ開発環境を手に入れることができます。
Community版では、Dockerコンテナとの連携やDjangoアプリ独自の管理などProfessional版で提供されている便利な機能が使えないことが多少ありますが、Community版の範囲でも十分に開発出来ることが確認出来ました。
また、Dockerプラグインは、Dockerコンテナおよびコンテナ内での操作を簡単に行うことが出来る点も魅力です。
最後に、この記事がDjangoの学習や開発環境の構築に役立つことを願っています。
これからもDjangoとPyCharmを活用して、より高度なアプリケーション開発に挑戦してみてください!