
記事の概要
今回は、筆者が今まで開発に携わってきたアプリから、代表的なアプリの種類や動作の仕組みなどを解説します。この記事を参考に、アプリ開発 のスタートの一助となれば幸いです。
また、各アプリの種類毎に将来性や開発環境の構築、サンプルアプリの開発の記事も合わせて紹介していますので、是非活用してみてください!
今回の記事の対象者
この記事は次のような方に向けています:
- アプリの開発に興味があり、アプリの種類を知りたい方
- アプリが動いている仕組みを知りたい方
- アプリ開発の難易度が知りたい方
はじめに
本記事の主な記載内容は、以下の通りです。
- アプリタイプの概要
- アプリが動く仕組み
- 着手する難易度、将来性
解説で分からないことや、追加してほしい内容があったら、お気軽に問合せフォームでご連絡ください。なお、本記事は、タイプ毎にまとまった構成になっていますので、スポットで興味がある部分だけでも読んでいってくださいませー。(._.)オジギ
目次
今回の目次は、上記の通りです。最初に、アプリの種類を解説した後、初心者でも取り組みやすいアプリにフォーカスして解説していきます。
アプリの種類
さて、まず最初にアプリの種類を紹介します!それぞれのアプリの概要と特徴は以下の通りです。
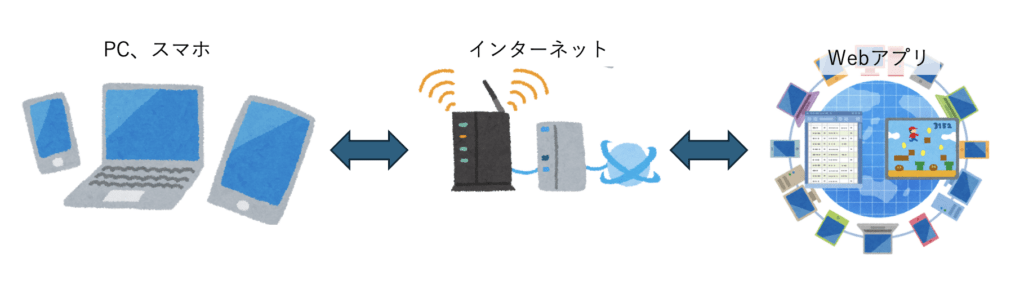
Webアプリ :
Webブラウザからアクセスできるアプリです。これは、皆さんが一番身近に使っているアプリの1つです。

Webアプリは、Web(すなわち、インターネット)から利用出来るアプリのことです。パソコン(PC)やスマホなどから、Webブラウザ(Chrome, Safari, Edge等)がインストールされている端末から使うことが出来るので、アプリの種類の中で利用のハードルも低く、最も普及しているアプリの種類と言えます。
Webアプリは、ユーザーに提供するコンテンツや機能ごとに、主に以下の3つの分類に分けることができます。
- 静的コンテンツをオンラインで提供する(企業のWebサイト)
- 動的コンテンツをオンラインで提供する(サービスや商品の売り買いをするWebサービスAmazon、メルカリなど)
- 動的コンテンツをモバイルアプリっぽく提供する(NIKKEI、X、SUUMOなど)
用語まとめ
- アプリ:ユーザーの何かの目的を達成するためのプログラム
- Web:インターネット
- Webアプリ:インターネットから使えるアプリ
- 静的コンテンツ:保存されているデータをそのまま配信し、ユーザーごとに異なる表示をすることはない
- 動的コンテンツ:ユーザーのリクエストやデータに応じて内容が変化し、バックエンド(サーバー側)で生成される
デスクトップアプリ :
高度な操作や機能を提供し、主に腰を落ち着けて作業を行う時に使うアプリです。

例えば文書作成、画像・動画編集、音楽、製図などが上げられ、こらもビジネスやクリエイティブな方に馴染みのあるアプリが多いです。
デスクトップアプリケーションは、PCやMacにインストールして使います。アプリは、端末に搭載されているOS毎に使い勝手が若干違いますが、端末の性能や特徴を活かして高速・高度な機能や操作性を実現できるのが一番の特徴です。
デスクトップアプリケーションは、端末に搭載されているOS毎に、以下の3つの分類に分けることができます。
- Microsoft Windows
- Apple Mac
- Linux
デスクトップアプリは、PCやMacといった端末上で動作します。端末やOS専用のインストーラーや実行ファイルを使ってアプリを導入します。
モバイルアプリ :
スマホやタブレットなどのモバイルデバイス向けのアプリケーションです。これを、利用しない方は少ない、生活に必須のアプリとなってます。

モバイルアプリケーションは、スマホやタブレットなどの端末から使うことが出来ます。端末の種類毎に使い勝手が若干違いますが、端末の性能を一番発揮出来るアプリの種類です。
モバイルアプリは、端末に搭載されているOSやデバイスによって、主に以下分類に分けることができます。
- OS
- Apple iOS/iPadOS
- Android OS
- クロスプラットフォーム
- デバイス
- スマホ
- タブレット
モバイルアプリは、スマホやタブレットといった端末上で動作します。端末やOS専用のインストーラーや実行ファイルを使ってアプリを導入します。
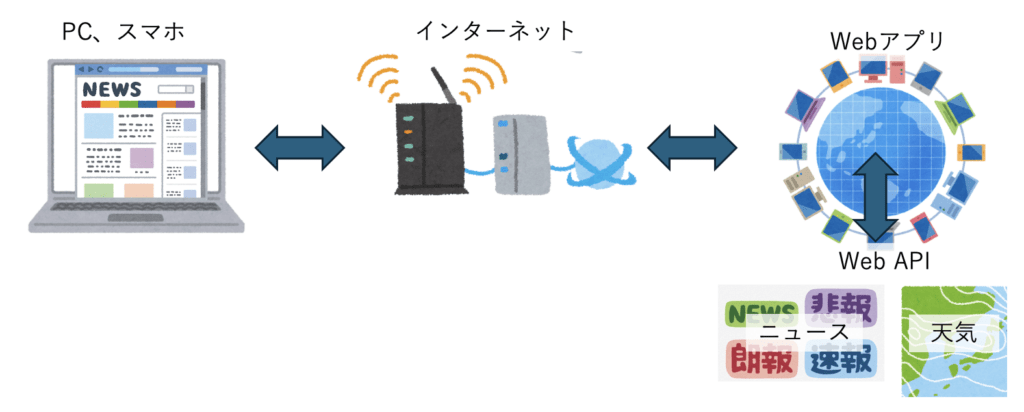
Web API:
APIとは、Application Programming Interfaceの略と呼ばれ、パソコンやアプリが他のアプリとやり取りするための共通の方法です。Web APIは、WebアプリなどからWeb(インターネット)の技術を使って利用する事が特徴です。

自分が作ったアプリの便利な機能や情報をWeb APIとして公開する事で、世界中の色々なアプリに使ってもらう事が出来ます。他のアプリは、必要な機能やデータを利用したい場合に、公開されたWeb APIを使うことで、より簡単に使い勝手の良いアプリを作る事ができます。
APIは、利用出来る範囲によって、以下の2つに分けることができます。
- パブリックAPI インターネットに公開され基本的に誰でも利用出来るAPI(無償と有償がある)
- プライベートAPI インターネットに公開されていない企業などの組織のみで使えるAPI
- その他のAPI
- ネイティブAPI OSやフレームワークなどのライブラリが提供するインタフェースもAPIと呼びます。今回は、アプリの種類として解説しているので、ネイティブAPIは含んでいません。
用語まとめ
- API:パソコンやアプリがやり取りするための共通の方法
- Web:インターネット
- Web API:インターネットを使って情報や機能をやり取りする方法
CLI(Command Line Interface)アプリ
CLI(コマンドラインインターフェース)アプリは、コンピュータやプログラムを操作するためのコマンドラインインターフェースを持つアプリです。通常、黒い画面(ターミナルやコマンドプロンプト)でテキストを使って命令を入力し、その結果が同じ画面にテキストとして表示されます。

コマンドラインで行う便利な機能や手順をCLIアプリとして開発する事で、作業の自動化や軽量に動く軽快なアプリを作る事ができます。
CLIアプリの特徴
- テキストベース: 画面にコマンド(文字)を入力して操作を行うのが基本です。
- 柔軟性が高い: 特定のGUI(グラフィカルユーザーインターフェース)に比べ、操作が細かくできる場合が多いです。
- 軽量で高速: テキストだけで動作するため、メモリやコンピュータの処理速度に負荷をかけず、スムーズに動きます。
CLIアプリの利点
- 素早く操作できる: 一度使い方に慣れれば、GUIよりも素早く操作が可能です。
- スクリプトで自動化ができる: 日々の作業を簡単に自動化でき、効率が上がります。
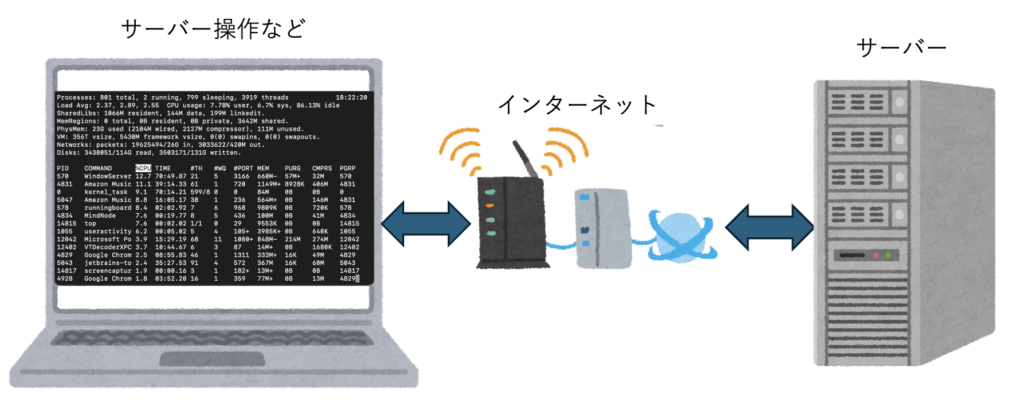
- リモート操作が簡単: CLIはサーバーのリモート操作に適しており、インターネットを通じて別のコンピュータを操作するのに便利です。
その他のアプリ
他にも、以下の種類があります。今回は、初心者向けの内容なので解説を割愛します。
- ゲームアプリ 2Dゲームから3Dゲームまで、アクションからロールプレイングまでジャンルのゲームを提供するアプリ。
- AR/VRアプリ : 特別なデバイスと組み合わせることで、AR(拡張現実)やVR(仮想現実)を提供するアプリ。
- AI/機械学習アプリ: AIや機械学習の機能を使って文書や画像などの生成やナレッジなどの判断を提供するアプリ。
- 組み込みアプリ:スマートテレビ、車、プリンタ等など、デバイスに組み込まれて制御や便利機能を提供するアプリ。
アプリの基本的な仕組み
次に、アプリの動く仕組みを解説します。 それぞれのアプリの動作イメージと開発するための技術を紹介します。
Webアプリ:
基本的な構造
一般的なWebアプリは、フロントエンドとバックエンドから構成されます。この2つの部分がそれぞれのアプリに分かれているものと、1つのアプリになっているものがあります。
フロントエンド(UI):
ユーザーが直接操作を行う部分で、使い勝手やデザインの品質が求められます。この部分は、Webブラウザ上で動作します。HTML、CSS、JavaScriptなどの技術を使用して作成されます。
バックエンド:
アプリケーションのビジネスロジックやデータベースとの連携などを担当する部分で、業務の正確性や安定性が求められます。Python、Java、Rubyなどの技術を使用して作成されます。
データベース:
アプリは、多くの場合、何らかの形式でデータを保存し、取り扱います。データベースは情報の保持、取得、更新のために使用されます。PostgreSQLやMariaDBなどミドルウェアを利用します。
基本的な動作
ユーザーが最初にWebアプリにアクセスすると、そのリクエストはまずバックエンドのサーバーに送信されます。
サーバーはこのリクエストを処理し、必要に応じてデータベースと連携して必要な情報を取得します。
その後、サーバーはこの情報を用いてレスポンスを生成し、それをフロントエンドに送信します。フロントエンドはこのレスポンスを解析し、ユーザーに表示するウェブページを生成します。
このWebページに対してユーザーが操作を行う事で、次々と別の画面や機能を呼び出すことが出来ます。
その他の動作
この他にも、アプリが他のWebサービスにアクセスしたり、クラウド上のサービスを利用したり、エラーが発生した場合にどのように処理するかなどがあります。
モバイルアプリ:
基本的な構造
一般的なモバイルアプリは、一つの実行ファイルで提供されます。この実行ファイルの内部でいくつかの構造に分かれて処理を行います。
ユーザーインターフェース(UI):
これはアプリケーションの最前線で、ユーザーが直接触れユーザーがアプリケーションと対話するための手段を提供します。
これには、画面上に表示されるメニュー、ボタン、フォームなどの入力要素、タッチジェスチャーや音声入力などのメカニズム、新しい画面の表示や音声フィードバックが含まれます。
コアロジック:
コアロジックは、ユーザーの入力を処理し、適切な応答を生成し、データを保存および取得し、必要に応じてリモートサーバーと通信します。
また、処理を実現するためにデータストレージやネットワーク接続を統合する役割も担います。
データストレージ:
アプリは、多くの場合、何らかの形式でデータを保存し、取り扱います。
これはローカル(デバイス上)またはリモート(クラウドサーバーなど)のデータストレージを使用することができます。
ネットワーク接続:
アプリは、機能を提供するためにインターネット接続を介して、Web APIを通じてリモートサーバーと通信し、データを送受信します。
基本的な動作
ユーザーが最初にアプリにアクセスすると、その操作はまずユーザインタフェースでハンドリングされます。
ユーザインタフェースは、必要に応じてコアロジックと連携してデータストレージやネットワークを介してWeb APIを呼出、必要な情報を取得します。
その後、コアロジックは、この情報を用いてユーザインタフェースに情報もしくは、新しい画面を表示します。
この画面に対してユーザーが操作を行う事で、次々と別の画面や機能を呼び出すことが出来ます。
デスクトップアプリ:
基本的な構造
デスクトップアプリは、パーソナルコンピューターやワークステーション上で直接動作するソフトウェアです。一般的なデスクトップアプリは、一つの実行ファイルで提供されます。この実行ファイルの内部でいくつかの構造に分かれて処理を行います。
ユーザーインターフェース(UI):
アプリがユーザーと対話するための部分です。UIは、ユーザーがアプリを操作するためのツールを提供し、ユーザーの操作に反応してアプリの状態を更新します。
UIは、ボタン、メニュー、ダイアログボックス、入力フィールド、テキスト、イメージなど、ユーザーが直接触れるすべての要素を含んでいます。
ビジネスロジック(BL):
アプリの主要な機能を制御する部分です。
BLは、ユーザーの操作を解釈して適切なアクションを実行します。この部分はアプリの「心臓部」で、アプリが提供するビジネスロジックの大部分を決定します。
BLは、アプリがどのように動作し、どのようにデータを処理し、どのようにエラーをハンドリングするかなどを構成します。
データアクセス(DA):
アプリがデータの保存と取得を行うための部分です。DAは、データベースやファイルシステムなどの永続的なストレージへのアクセスを提供します。
基本的な動作
ユーザーが最初にアプリにアクセスすると、その操作はまずユーザインタフェースでハンドリングされます。
ユーザインタフェースは、必要に応じてコアロジックと連携してデータストレージやネットワークを介してAPIを呼出、必要な情報を取得します。
その後、コアロジックは、この情報を用いてユーザインタフェースに情報もしくは、新しい画面を表示します。
この画面に対してユーザーが操作を行う事で、次々と別の画面や機能を呼び出すことが出来ます。
Web API(Application Programming Interface):
Web APIの基本的な構造
- エンドポイント(Endpoint):これはAPIが提供する機能やサービスにアクセスするためのURLです。エンドポイントは通常、特定のリソース(例えば、ユーザー、商品、記事など)に対する操作を表します。
- リクエスト(Request):これはクライアント(APIを使用するアプリケーション)がエンドポイントに送信する情報です。リクエストには、HTTPメソッド(GET、POST、PUT、DELETEなど)、ヘッダー、ボディなどの情報が含まれます。
- レスポンス(Response):これはAPIがリクエストに対して返す情報です。レスポンスには、HTTPステータスコード、ヘッダー、ボディなどの情報が含まれます。
基本的な動作
最初にWeb APIにアクセスする場合は利用したいEndpointを選定します。
外部のアプリからWeb APIへアクセスする際に、RequestをEndpointに送信します。
Web APIは、受けとったRequestを元にサーバサイドのビジネスロジックやデータを呼出して、必要な情報を取得します。
その後、Web APIは、この情報をResponseとして外部のアプリへ情報を返却します。
Web APIのインタフェースの種類
Web APIはさまざまなインタフェースの種類で作成されます。
REST(Representational State Transfer)は現在最もポピュラーなAPI設計スタイルであり、Webを基盤としています。RESTは、HTTPメソッド(GET、POST、PUT、DELETEなど)を利用してリソースに対するCRUD(Create、Read、Update、Delete)操作を行うことができます。
SOAP(Simple Object Access Protocol)はより古いAPI設計スタイルで、XMLベースのメッセージ交換スキームを提供します。SOAPはHTTPだけでなく、SMTP(Simple Mail Transfer Protocol)など他のプロトコルを通じても操作を行うことができます。
GraphQLは最近人気が出てきたAPI設計スタイルで、クライアントが必要なデータだけを効率的に取得できることが特徴です。これにより、不必要なデータの取得を避けることができ、パフォーマンスの向上に寄与します。
CLIアプリ
CLIアプリの基本構造
CLIアプリは主に次の構成で作られることが多いです。
- エントリーポイント: プログラムが最初に実行される場所です。Pythonであれば、if name == “main“:という部分で始まります。このエントリーポイントからCLIアプリの処理が始まります。
- コマンドと引数の解析: ユーザーが入力したコマンドや引数(オプション)を読み取り、適切に処理する部分です。たとえば、ls -lのような入力があった場合、lsがコマンド、-lがオプション(引数)になります。多くのCLIアプリはこれを解析して、ユーザーの意図に従った処理を行います。
- メイン処理: コマンドに基づいて実行される機能の部分です。例えば、ファイルのリストを表示したり、データを操作したりするための具体的な処理が行われます。
- エラーハンドリング: ユーザーが誤ったコマンドやオプションを入力した際にエラーメッセージを表示する部分です。エラーハンドリングがしっかりしていると、ユーザーが間違えたときに何が問題だったのかが分かりやすくなります。
- 出力: 処理結果を画面に表示する部分です。CLIアプリは一般的にテキスト形式で結果を表示しますが、必要に応じてファイルに保存したり、他のコマンドに結果を渡したりすることもできます。
基本的な動作
CLIアプリの動作は以下の手順で進むことが一般的です。
1.ユーザーからの入力を受け取る: コマンドラインからの入力を受け取り、プログラムがそれを解釈します。
2.引数やオプションを解析する: 受け取ったコマンドやオプションを解析して、どの処理を実行するか決定します。この際、Pythonのargparseライブラリや、JavaScriptのyargsといったツールが便利です。
3.メイン処理の実行: 指定されたコマンドに基づき、アプリが実際の処理を行います。たとえば、ファイルのコピー、データの検索など、ユーザーが求めた操作を実行します。
4.結果を表示する: 処理が完了すると、その結果を画面に出力します。CLIアプリは一般的にシンプルで、明確な結果が返されます。
5.エラーハンドリング: 万が一、入力に誤りがあったり、処理がうまくいかなかった場合はエラーメッセージを表示してユーザーに知らせます。
アプリの難易度や将来性
それぞれのアプリについて、着手する難易度や将来性は以下の通りです。筆者の経験から記載していますので、一般的な内容とは異なる場合がありますので、ご了承ください。
また、アプリ毎に環境構築からアプリ開発まで解説した記事のリンクも記載していますので、是非活用してみてください!
- プログラミング初心者向け:CLIアプリ
- アプリ初心者向け:Webアプリ(シンプルなUI)バックエンド系:API
- フロントエンド系中級者向け:モバイルアプリ、Webアプリ(高度なUI/UX)
- 専門的に進みたい方向け:デスクトップアプリ
CLIアプリ
難易度:
- 初心者向けで優しい。プログラミング言語と簡単なコマンドライン操作を学ぶ必要があります。
将来性:
- 中くらい。Linux上で簡単なツールや自動化などを行う際には需要がありますが、少し限定的です。
Webアプリ
難易度:
- フロントエンド: 中くらい。HTML、CSS、JavaScriptを学ぶ必要があります。
- バックエンド: 中からやや難しい。サーバーサイドのプログラミング(例えばPythonやJavaScript)やデータベースを学ぶ必要があります。
将来性:
- 高い。インターネットの普及が続く限り、Webアプリは需要が高いままです。新しい技術も次々と出てくるので、学びがいがあります。
Web API
難易度:
- 中くらい。プログラミング言語とデータのやり取り方法(例えばJSONやHTTP)を学ぶ必要があります。
将来性:
- 非常に高い。多くのアプリやサービスがAPIを通じてデータをやり取りするため、今後も需要が増えるでしょう。
モバイルアプリ
難易度:
- 中から難しい。Android(JavaやKotlin)とiOS(SwiftやObjective-C)でそれぞれ開発環境が異なり、使い分ける必要があります。
将来性:
- 非常に高い。スマホの普及は進んでおり、生活に必須のアプリが増えています。将来的にも需要が高いです。
デスクトップアプリ
難易度:
- 中から難しい。プログラミング言語(例えばC#やJava)を学び、OSに特化した開発環境を使う必要があります。
将来性:
- 中くらい。一部の専門的なソフトウェアは需要が続きますが、多くのアプリはWebやモバイルに移行しています。今後は、端末側のAIアプリが熱くなりそうです!
まとめ
今回は、世の中で動いている代表的なアプリの種類や、動作の仕組みなどを紹介しました。
代表的なアプリの種類は、以下のものがあります。
- Webアプリ:フロントエンドとバックエンドから構成され、ユーザーとのインタラクションを提供します。
- デスクトップアプリ:高度な操作や機能を提供し、PCやMacにインストールして使用します。
- モバイルアプリ:スマホやタブレットなどのモバイルデバイス向けで、生活に必須のアプリとなっています。
- Web API:アプリが他のアプリとやり取りするための共通の方法を提供します。
代表的なアプリの着手難易度と将来性は、以下の通りです。
- Webアプリ: 着手しやすく、将来性も高い。
- デスクトップアプリ: 着手がやや難しく、将来性は中くらい。
- モバイルアプリ: 着手がやや難しいが、将来性は非常に高い。
- Web API: 着手しやすく、将来性も非常に高い。
- CLIアプリ:初心者が着手しやすく、将来性は中くらい。
さて、ちょっと話は変わりますが、アプリ開発に興味を持つきっかけって、何でしょうか?? 仕事の効率化、憧れや趣味で開発するのもよし、会社に就職する際の参考やアピールにするのもよし、これからのリスキリング仕事の幅を広げるために学ぶのもよし、と思うのです。
ちなみに、自分はモノが動く仕組みに元々興味があったのと、ゲームに興味があったので学生時代にロールプレイングゲームを作りたいなーと思ったのがきっかけです。
当時は、全然スキルが無かったので、テキストベースの対戦アプリを作ることを始めて、それを徐々に2〜3年程度コツコツと拡張して、最終的にドラクエもどきまでレベルアップさせることが出来ました。 「好きはものの上手なれ」と言いますが、興味を持って継続的に続けることができる、それが物事が上達するコツかもしれませんね。
どれを選んでも、それぞれに魅力があります。選ぶ際には、自分の興味や将来の目標に合わせて選ぶ選んでみてください!
それぞれのアプリには特徴があって、ユーザーや利用する環境によって最適なアプリは変わってきます。
また、これらのアプリは単独でもユーザーに便利なサービスを提供してくれますが、それぞれのアプリが連携することによって、更に便利になったりします。開発者視点では、同じ機能が再利用できたり、簡単に組み合わせることができて生産性も上がります。
まずは、1つの種類のアプリから始めて、同じものを別の種類で作ってみるとそれぞれの違いが分かると思いますので、ぜひトライしてみてください!