
記事の概要
この記事では、日本で生まれたオープンソースのプログラミング言語Rubyと Ruby on Rails7.3 を使って、macOS Sonoma と Docker Desktop 4.32 を使った開発環境の構築からシンプルなWebアプリ開発、実行までの流れを紹介します。
この記事を参考に、Ruby on Rails や Webアプリ開発 のスタートの一助となれば幸いです。
今回の記事の対象者
この記事は次のような方に向けています:
- Ruby on Rails を使ってWebアプリ開発を始めたい方
- macOSとDockerコンテナを使ってRuby on Railsの開発環境を構築したい方
- シンプルなWebアプリでRuby on Railsの実装イメージを理解したい方
はじめに
今回は、構築する環境と、開発するWebアプリの概要は以下の通りです。
開発・実行環境の構成
- サーバー環境
- OS:macOS Sonoma
- ツール:Docker Desktop
- 環境:Ruby on Rails コンテナ開発・実行環境
開発・実行環境の効率化ポイント
- Dev Containersで環境を統一
- Ruby on Railsの環境を他の開発者に同一の環境を展開出来る様に設定ファイルで構成をコード化します。
- Docker コンテナでデータベースを永続化
- データベースのデータをコンテナが消えても保存できるようにするために、PostgreSQLコンテナにボリュームをマウントします。
Webアプリ
シンプルなタスク管理アプリを通じて、Railsの基本操作を学びながら、CRUD操作、バリデーションといったRailsの重要な要素を実践的に理解します。
タスク管理アプリ
概要:
ユーザーが自分のタスク(ToDoリスト)を管理できるアプリです。タスクの追加、編集、削除、完了機能を実装し、データベースに対する「作成(Create)」、「読み込み(Read)」、「更新(Update)」、「削除(Delete)」の基本的な操作を学習できます。
学習ポイント:
- CRUD操作
- タスクの追加(Create)、表示(Read)、編集(Update)、削除(Delete)といった基本的なデータ操作をRailsで学びます。
- フォームの作成とバリデーション
- ユーザーがタスクを追加する際のフォームの作り方や、入力データのチェック方法を学びます。
- リレーショナルデータベース
- ユーザーごとに異なるタスクを管理するために、PostgreSQLでのリレーションの使い方を学びます。
もくじ
ソフトウェア・ハードウェア
必要なツール、ライブラリ、端末は以下の通りです。
開発ツール
以下、開発ツールとその公式サイトの一覧です。本記事ではVisual Studio Code(以下 VS Code)を使いますが、Jetbrains社のRubyMineは非常に高機能なので、導入しておくと開発作業が楽になります。
端末
以下、今回の環境を構築する対象の端末スペックです。
| 項目 | 詳細 |
|---|---|
| ハードウェア | Apple Silicon M3, RAM 24GB |
| OS | macOS Sonoma 14.6 |
本記事で紹介するソフトウェアおよびツールは、筆者の個人的な使用経験に基づくものであり、公式のサポート外の設定や使用方法を含む場合があります。利用に際しては、公式サイトの指示およびガイドラインを参照し、自己責任で行ってください。
Ruby、Railsとは
Ruby
Rubyは、日本で生まれたプログラミング言語で、Rubyの最大の特徴は「人間らしい」コードが書けることです。これは、プログラムが読みやすく、書きやすいという意味で、他の多くのプログラミング言語よりも自然な文章に近い形でプログラムを書くことができます。
Rubyはオブジェクト指向プログラミングをサポートしています。これは、プログラムを作る際に「オブジェクト」という部品を使って組み立てる方法で、複雑なプログラムも整理して作ることができます。
Rails
Rubyで書かれたWebアプリケーションフレームワークです。WebサイトやWeb APIを素早く、そして効率的に作るための道具箱のようなものです。
Railsの魅力は、Webアプリ開発に必要なさまざまな機能を標準で提供してくれます。例えば、ユーザーの登録やログイン機能、データベースの操作、ページのデザインなどを簡単に実装できます。また、Railsは「約束より設定が少ない」哲学に基づいて作られているため、開発者があまり細かい設定をせずに、直感的にWebアプリを作れるのも特徴です。
Dev Containersによるサーバー環境の構築
Ruby on Rails環境を構築するための手順は以下の通りです。
- Docker Desktopのインストール
- VSCodeのインストール
- rails-newツールでのDev Containers環境の構築
- Dev Containersでのアプリ実行
Dev Containersは、アプリケーションの開発、配布、実行のためのオープンプラットフォームであるDockerコンテナ を使用して実行されます。
Docker Desktopのインストール
Ruby on Railsの環境は、Dockerコンテナとrails-newツールで構築するので、Docker Desktopを事前にインストールしておきます。
Docker Desktopのインストールについては、以下の記事で詳細に解説していますので、こちらをご覧下さい。
VS Codeのインストール
Microsoftが開発したオープンソースのコードエディタです。VS CodeのDev Containers拡張機能を使うと、コンテナ内のディレクトリを開いて、VS Code上で開発することができます。
プロジェクト内にあるdevcontainer.jsonファイルによって、VS Codeは、ツールやランタイムスタックが定義された開発コンテナへのアクセス方法や作成方法を認識し、コンテナの起動、ターミナルへのアクセスなどが可能になります。
Dev Containers拡張機能は、マーケットプレイスからダウンロードしてインストールできます。
rails-newツールのインストール
rails-new は、Rubyをローカル環境にインストールせずに新しいRuby on Railsアプリケーション(以下、Railsアプリ)を生成するためのツールです。Dockerコンテナを使用してRailsアプリを生成し、適切なRubyとRailsのバージョンのインストールをDockerコンテナが行ってくれます。
rails-new のインストール手順
rails-newツールの最新リリース にアクセスして、自分の環境用の実行ファイルをダウンロードします。
今回は、M3 macOSでは rails-new-aarch64-apple-darwin.tar.gz をダウンロードします。
ダウンロードが完了したら、.tar.gz ファイルを解凍すると rails-new 実行ファイルができます。
この実行ファイルを任意のパスに移動して、コマンドラインから実行できるようにします。
【ワンポイント】 初めてmacOSでこの実行ファイルを使用しようとすると、次のようなメッセージが表示されます。
“rails-new” は開けません。Appleではこのソフトウェアに悪意がないかを確認できません。
メッセージが表示されたら、システム設定 → プライバシーとセキュリティ に移動します。「rails-new」に関するセクションが表示されているので、「許可」をしてください。
rails-newツールで利用可能なオプションの一覧はRailsガイドに記載されています。
Railsアプリの生成
新しくRailsアプリを生成します。
ターミナルを開き、アプリケーションプロジェクトを作成するディレクトリに移動して、以下のコマンドを実行します。「myapp」部分は、任意の名前を指定します。
rails-new myapp --devcontainer
以下、myapp生成時の実行ログです。
(base) xxxxxx@xxxxxx test-pj % ../rails-new myapp --devcontainer
[+] Building 0.0s (6/6) FINISHED docker:desktop-linux
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 344B 0.0s
=> [internal] load metadata for docker.io/library/ruby:3.3.4 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [1/2] FROM docker.io/library/ruby:3.3.4 0.0s
=> CACHED [2/2] RUN if [ -z "7.2.0" ] ; then gem install rails ; else gem install rails -v 7.2.0 ; fi 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:aca813f1747b4c3e9b8e64c5812679e9bdac2248f548f1fe9841328628ee9ddb 0.0s
=> => naming to docker.io/library/rails-new-3.3.4-7.2.0 0.0s
View build details: docker-desktop://dashboard/build/desktop-linux/desktop-linux/vpbweifbyef8afo1j8ogabybo
中略
Run turbo:install:redis to switch on Redis and use it in development for turbo streams
apply /usr/local/bundle/gems/stimulus-rails-1.3.4/lib/install/stimulus_with_importmap.rb
Create controllers directory
create app/javascript/controllers
create app/javascript/controllers/index.js
create app/javascript/controllers/application.js
create app/javascript/controllers/hello_controller.js
Import Stimulus controllers
append app/javascript/application.js
Pin Stimulus
Appending: pin "@hotwired/stimulus", to: "stimulus.min.js"
append config/importmap.rb
Appending: pin "@hotwired/stimulus-loading", to: "stimulus-loading.js"
append config/importmap.rb
Pin all controllers
Appending: pin_all_from "app/javascript/controllers", under: "controllers"
append config/importmap.rb
run bundle install --quiet
生成されたRailsアプリのプロジェクトディレクトリに移動します。
cd myappRailsアプリをDev Containerで開く
新しいRailsアプリケーションには、すでに設定済みのDev Containerが用意されています。
VS Codeを起動し、Railsアプリのプロジェクトディレクトリを開きます。
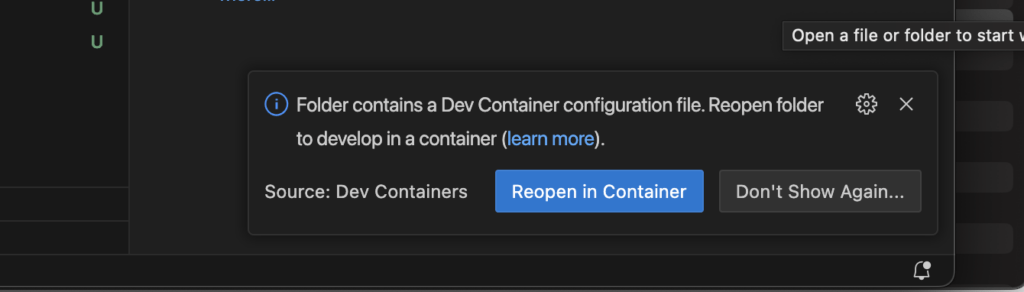
ディレクトリを開くと、VS CodeがDev Containerの設定ファイルを見つけたことを通知し、再オープンするよう促します。
青色の「Reopen in Container」ボタンをクリックします。

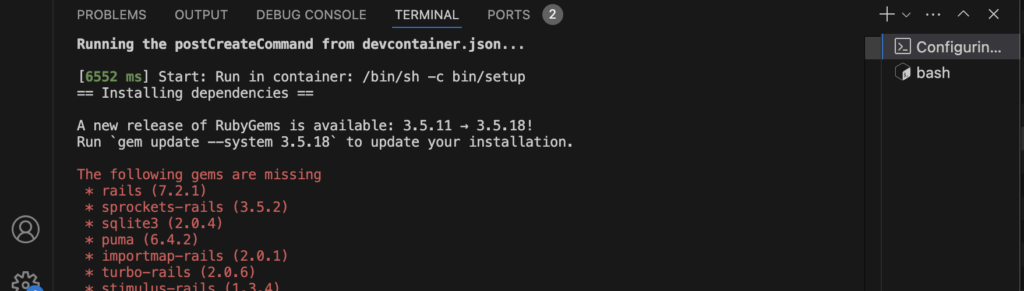
VS Codeが再起動し、Dev Containerの設定が行われます。これが完了すると、Ruby、Rails、すべての依存関係がインストールされた開発環境が使える状態になります。

VS Code内でターミナルを開き、Railsがインストールされているか以下のコマンドで確認できます。
rails --version
以下、railsコマンドの実行ログです。
vscode ➜ /workspaces/blog $ rails --version
Rails 7.2.1
vscode ➜ /workspaces/blog $
Railsアプリを起動
生成されたRailsアプリを起動します。以下のコマンドを実行してください。
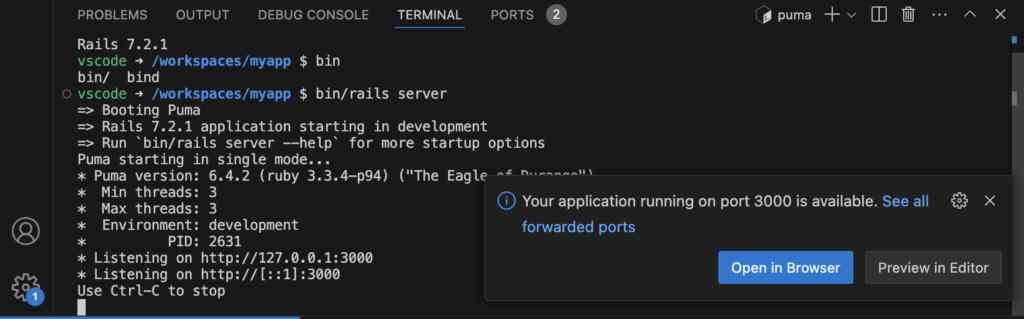
bin/rails server
Railsアプリが起動すると、以下のログとメッセージが表示されるので、「Open in Browser」ボタンをクリックします。

するとRailsアプリの画面が表示されます。表示されない場合は、http://localhost:3000にアクセスしてみましょう。
以下の画面が表示されていればRailsアプリの環境が出来ています。

Railsアプリを停止したい場合は、サーバーが実行されているターミナルウィンドウで Ctrl+C を押します。
以下、Railsアプリ起動、表示、停止時の実行ログです。
vscode ➜ /workspaces/myapp $ bin/rails server
=> Booting Puma
=> Rails 7.2.1 application starting in development
=> Run `bin/rails server --help` for more startup options
Puma starting in single mode...
* Puma version: 6.4.2 (ruby 3.3.4-p94) ("The Eagle of Durango")
* Min threads: 3
* Max threads: 3
* Environment: development
* PID: 2631
* Listening on <http://127.0.0.1:3000>
* Listening on http://[::1]:3000
Use Ctrl-C to stop
Started GET "/" for 127.0.0.1 at 2024-09-07 08:07:18 +0000
(11.7ms) CREATE TABLE "schema_migrations" ("version" varchar NOT NULL PRIMARY KEY)
(0.3ms) CREATE TABLE "ar_internal_metadata" ("key" varchar NOT NULL PRIMARY KEY, "value" varchar, "created_at" datetime(6) NOT NULL, "updated_at" datetime(6) NOT NULL)
ActiveRecord::SchemaMigration Load (0.1ms) SELECT "schema_migrations"."version" FROM "schema_migrations" ORDER BY "schema_migrations"."version" ASC
Processing by Rails::WelcomeController#index as HTML
Rendering /home/vscode/.rbenv/versions/3.3.4/lib/ruby/gems/3.3.0/gems/railties-7.2.1/lib/rails/templates/rails/welcome/index.html.erb
Rendered /home/vscode/.rbenv/versions/3.3.4/lib/ruby/gems/3.3.0/gems/railties-7.2.1/lib/rails/templates/rails/welcome/index.html.erb (Duration: 0.5ms | GC: 0.0ms)
Completed 200 OK in 30ms (Views: 9.0ms | ActiveRecord: 0.0ms (0 queries, 0 cached) | GC: 0.0ms)
^C- Gracefully stopping, waiting for requests to finish
=== puma shutdown: 2024-09-07 08:07:51 +0000 ===
- Goodbye!
Exiting
vscode ➜ /workspaces/myapp (main) $
タスク管理アプリの開発
タスクモデルの作成
以下のコマンドでタスクモデルを作成します。
rails generate model Task title:string description:text deadline:date status:boolean
タスクモデルの作成時のログです。マイグレーションファイル(20240906102913_create_tasks.rb)、モデルファイル(app/models/task.rb)など、いくつかのファイルが作成されていることが分かります。
vscode ➜ /workspaces/myapp (main) $ rails generate model Task title:string description:text deadline:date status:boolean
invoke active_record
create db/migrate/20240906102913_create_tasks.rb
create app/models/task.rb
invoke test_unit
create test/models/task_test.rb
create test/fixtures/tasks.yml
vscode ➜ /workspaces/myapp (main) $
データベースのマイグレーション
Railsアプリのデータベースの構造を変更するためにマイグレーションを行います。マイグレーションファイルはRubyで記述されており、データベースに依存しない内容になっています。
マイグレーションファイルの内容を以下に示します。タスクテーブルとその項目が定義されているのが分かります。
20240906102913_create_tasks.rb
class CreateTasks < ActiveRecord::Migration[7.2]
def change
create_table :tasks do |t|
t.string :title
t.text :description
t.date :deadline
t.boolean :status
t.timestamps
end
end
end
それでは、マイグレーションを実行します。以下のコマンドを実行してください。
bin/rails db:migrate
マイグレーションの実行結果ログです。
vscode ➜ /workspaces/myapp (main) $ bin/rails db:migrate
== 20240906102913 CreateTasks: migrating ======================================
-- create_table(:tasks)
-> 0.0015s
== 20240906102913 CreateTasks: migrated (0.0015s) =============================
vscode ➜ /workspaces/myapp (main) $
コントローラとビューの生成
タスクのCRUD操作を行うために、以下のコマンドでコントローラとビューを生成します。
rails generate scaffold_controller Task title:string description:text deadline:date status:boolean
コントローラとビューの生成結果ログです。
vscode ➜ /workspaces/myapp (main) $ rails generate scaffold_controller Task title:string description:text deadline:date status:boolean
create app/controllers/tasks_controller.rb
invoke erb
create app/views/tasks
create app/views/tasks/index.html.erb
create app/views/tasks/edit.html.erb
create app/views/tasks/show.html.erb
create app/views/tasks/new.html.erb
create app/views/tasks/_form.html.erb
create app/views/tasks/_task.html.erb
invoke resource_route
route resources :tasks
invoke test_unit
create test/controllers/tasks_controller_test.rb
create test/system/tasks_test.rb
invoke helper
create app/helpers/tasks_helper.rb
invoke test_unit
invoke jbuilder
create app/views/tasks/index.json.jbuilder
create app/views/tasks/show.json.jbuilder
create app/views/tasks/_task.json.jbuilder
vscode ➜ /workspaces/myapp (main) $
バリデーションの追加
app/models/task.rbに以下のバリデーションを追加します。
- バリデーション
- タイトルは必須であり、50文字以内。
- 締め切り日は必須であり、未来の日付であること。
- 説明が空でないこと。
class Task < ApplicationRecord
validates :title, presence: true, length: { maximum: 50 }
validates :description, presence: true
validates :deadline, presence: true
validate :deadline_cannot_be_in_the_past
private
def deadline_cannot_be_in_the_past
if deadline.present? && deadline < Date.today
errors.add(:deadline, "can't be in the past")
end
end
end
タスク管理アプリの実行
開発したタスク管理アプリを起動します。以下のコマンドを実行してください。
bin/rails server
表示されない場合は、http://localhost:3000/tasksにアクセスしてみましょう。
以下の画面が表示されていればタスク管理アプリが出来ています。

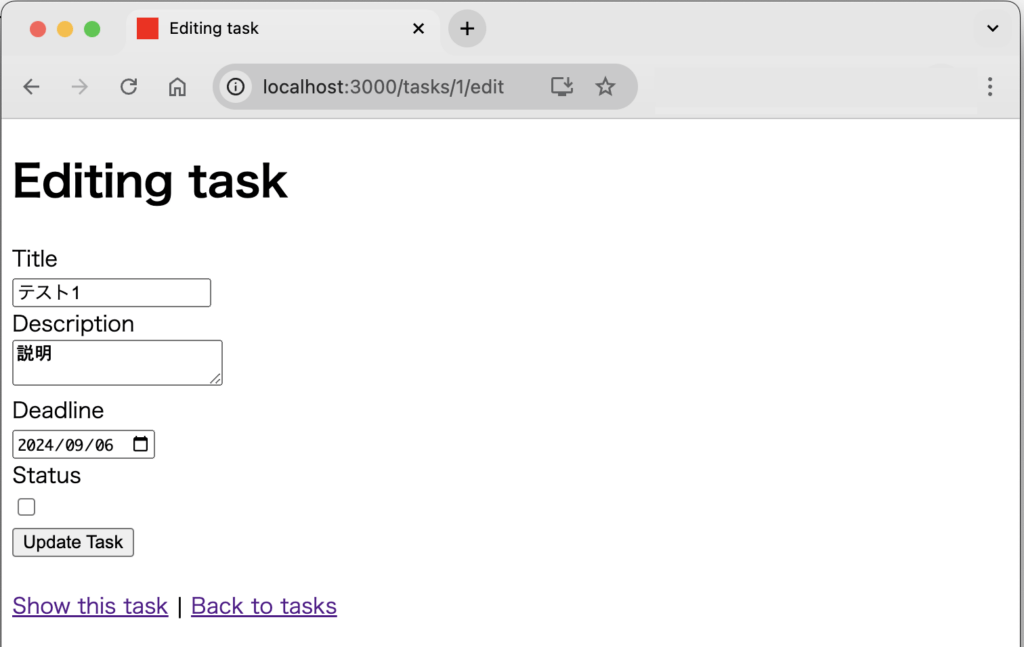
新しいタスクを作成後のタスクの編集画面です。

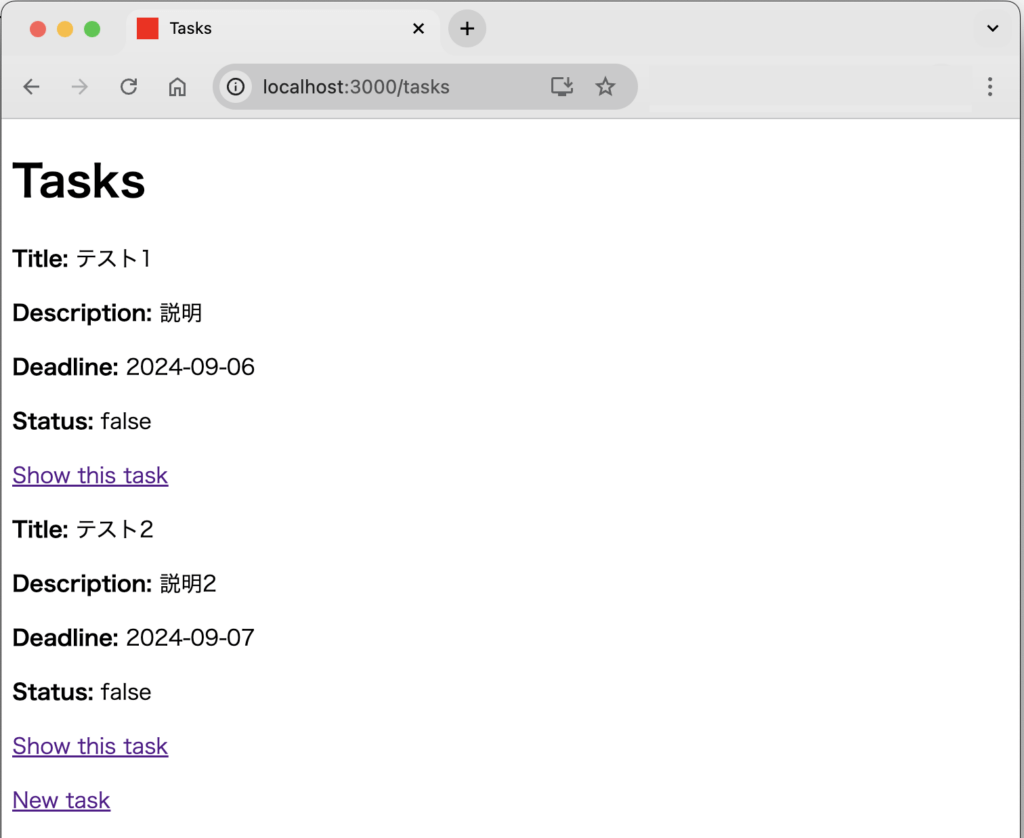
いくつかタスクを登録するとリストで表示されます。

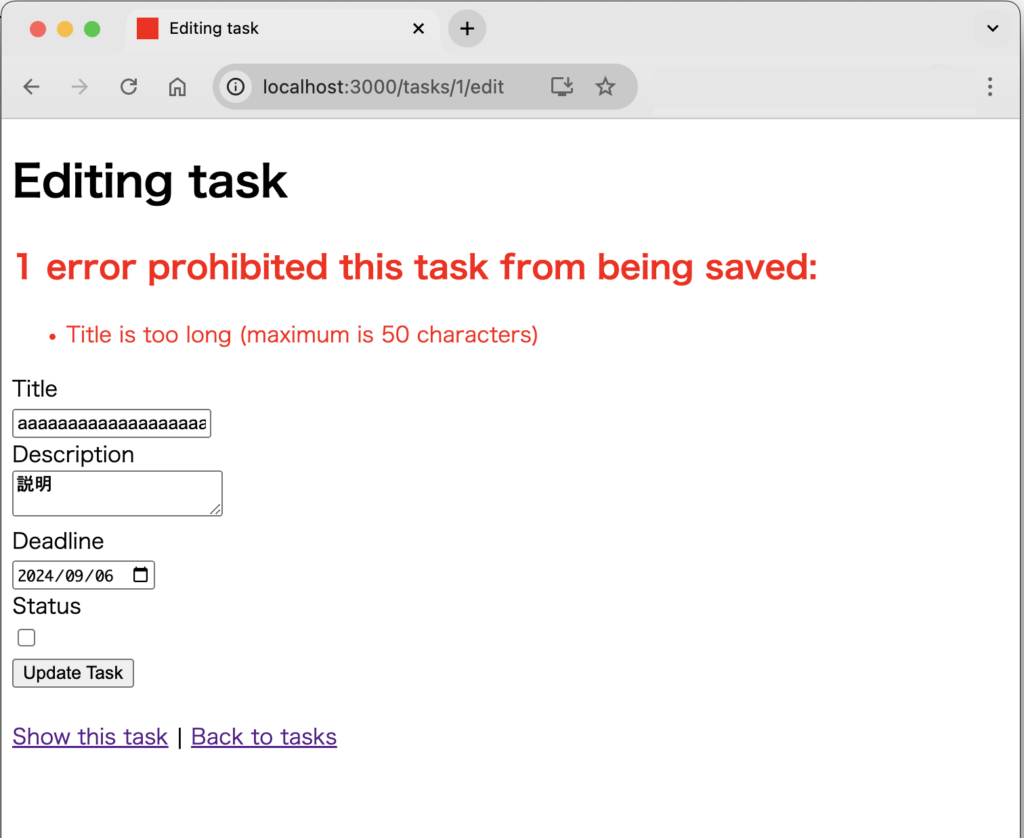
項目のバリデーションが有効になっています。タイトルが50文字以上の場合エラーとなります。

まとめ
初心者の方でも、この記事を通じてRuby on Railsの基本的な理解を得ることができたことを願っています。
これをきっかけに、ぜひRuby on Railsの世界に一歩踏み出してみてください!